 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What does the html link tag do? Definition and attribute introduction of html link tag
What does the html link tag do? Definition and attribute introduction of html link tag
What does the html link tag do? Definition and attribute introduction of html link tag
html What is the role of the link tag? The definition and attribute introduction of the HTML link tag. Let’s start the content of this chapter. It mainly tells you the definition and function of the HTML link tag, as well as the introduction and attribute function of the HTML link tag
html The definition and usage of the link tag:
The tag defines the relationship between the document and external resources. The most common use of the
tag is to link style sheets. The link tag of
html is used for the current document to reference external documents, and the rel attribute is used to set the relationship between the object and the link purpose. rel is the English abbreviation of relationship; style in stylesheet means style, sheet means table, and in summary, it means style sheet. rel="stylesheet" describes the relationship between the current page and the document specified by href. That is to say, the document connected by href is a style sheet.
This has an example:
<link rel="stylesheet" href="style.css" type="text/css" />
HTML tag example:
Link to an external style sheet:
<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
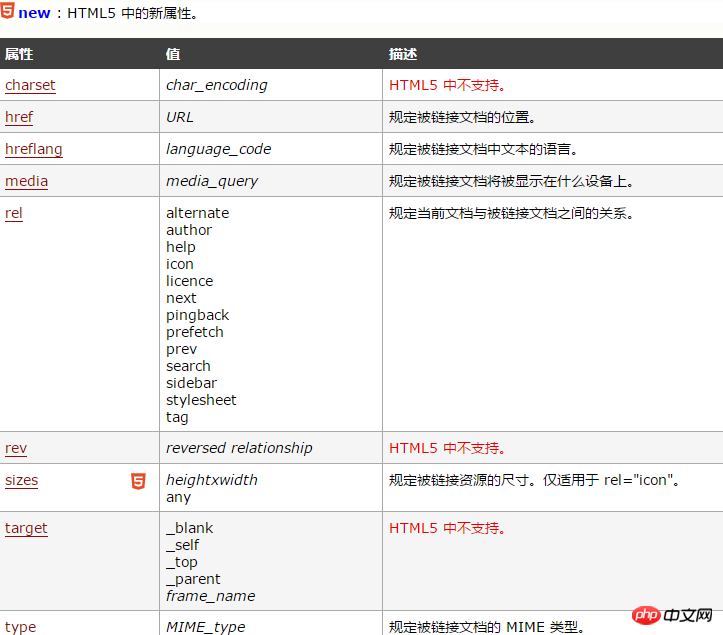
html link tag attributes:

html link tag function:
link rel=canonical designation Canonical URL
For dynamic websites, it is normal for many duplicate web pages to access the same content. For example, the original link of PHP Chinese website
is: http://www.php.cn/index.html
You can view the home page of PHP Chinese website by visiting both URLs. For search engines In terms of optimization, this is repeated web content. So in order to tell the search engine that this page only needs a URL to access, you can use like rel=canonical to tell the search engine.
html The attribute function of the link tag:
link re=shortcut icon specifies the small website icon
The small website icon, generally IE only supports ico format The 16x16px icon; the rel attribute must contain shortcut to be displayed under IE; link rel="shortcut icon" is for IE browser to call the .ico icon, link rel="icon" is for other browsers to call. png and other format icons;
link rel=stylesheet Website CSS address
This is more commonly used. Whether you are doing Web front-end design or website entry, you must be familiar with this. This is to know the website CSS style tag.
link media=print Define the printing format
Specifies the CSS style when the document is displayed on the printing device.
Tips and Notes:
Note: The link element is an empty element, it only contains attributes.
Note: This element can only exist in the head section, but it can appear any number of times.
Differences between HTML and XHTML
In HTML, the tag does not have a closing tag.
In XHTML, the tag must be closed properly.
Differences between HTML 4.01 and HTML5
Some HTML 4.01 attributes are not supported in HTML5.
HTML5 adds the "sizes" attribute.
[Related recommendations]
html What is the role of the title tag? A detailed introduction to the html title tag
#What does the html align attribute mean? Introduction to the align attribute setting method in html
The above is the detailed content of What does the html link tag do? Definition and attribute introduction of html link tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





