 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How to implement real-time editing of tables with php and ajax (code attached)
How to implement real-time editing of tables with php and ajax (code attached)
How to implement real-time editing of tables with php and ajax (code attached)
Aug 18, 2018 pm 05:29 PMThe content of this article is about how to implement real-time editing of tables with php and ajax (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
AJAX usage scenarios
Asynchronous search filtering content data (keyword search)
Form asynchronous verification (form submission Verification)
Asynchronous loading of content data (more content)
Data logic processing
AJAX features
Asynchronous interaction with the server without refreshing the current page
Optimizes the data between the browser and the server Transmission, reducing unnecessary data round-trips
Transfer part of the data to the client, reducing the pressure on the server
The basics of implementing AJAX Idea
Select a javascript class library according to your needs
The javascript part transmits data to the server
PHP accepts the passed data, processes the data, and returns it to JavaScript
javascript accepts the data from PHP and processes it accordingly
Basic knowledge
Front-end aspect: html css javascript jquery json
Server aspect: php apache (nginx)
Database: mysql sql
Learning objectives
Learn asynchronous interaction between php and javascript
Understand the operating structure and basic principles of ajax code
Clear layout of javascript code
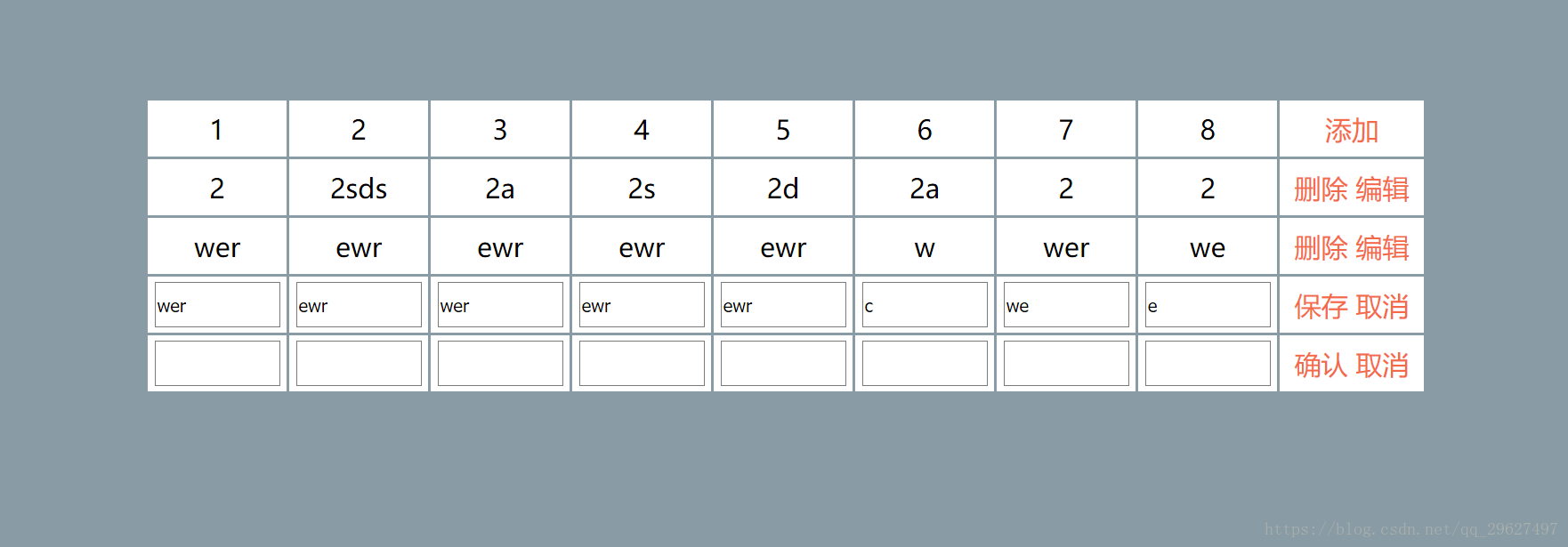
Rendering

Code implementation
Create a basic data table
Complete the display function
Complete the delete data function
Complete the add data function
Complete the data modification function
Table SQL
create table et_data(
id int primary key auto_increment,
c_a varchar(30),
c_b varchar(30),
c_c varchar(30),
c_d varchar(30),
c_e varchar(30),
c_f varchar(30),
c_g varchar(30),
c_h varchar(30)
);Display data process
Display a basic html
$.get=====> ;data.php
data.php gets db data ==>js
js=>Generate rows and throw them to basic html
Build the front-end structure before adding data
Add buttons to UI and 8 text box operation columns
Cancel function
Confirm to add button and collect UI data—>data.php
data.php —>js
The list displays normally, and the record still exists after refreshing
Editing function
Add events to the edit button , Replace UI Delete button –>Save button Edit button –>Cancel button
Cancel editing event
Save edited event, Mobile data->data.php
- ##data.php->js ##js row editing status=>normal status
- Source code display and analysis
1. Style: main.css
body{background-color:#899BA5;}
.container {width:960px;margin:80px auto;}
td {font-size:20px;width:120px;height:40px;text-align:center;color:black;cursor:pointer;background-color:white;}
td:hover{background-color:#aaaacc;}
input.txtField{width:90px;height:30px;}
.optLink{text-decoration:none; color:#f46948;}
.optLink:hover{color:#cc0033;}2. Basic template: index.html
<!doctype html><html>
<head>
<meta charset="utf-8">
<title>可编辑表格DEMO</title>
<link rel="stylesheet" href="css/main.css" >
</head>
<body>
<p class="container">
<table class="data">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td style="width:240px;">
<a id="addBtn" class="optLink" href="javascript:;"/>添加</a>
</td>
</tr>
</table>
</p>
<script type="text/javascript" src="js/jquery.js"> </script>
<script type="text/javascript" src="js/app.js"> </script>
</body></html>3 , JS code: app.js
$(function(){
var g_table = $("table.data");//定义全局变变量,定位到html的表格
var init_data_url = "data.php?action=init_data_list";
$.get(init_data_url,function(data){
var row_items = $.parseJSON(data);//json数据转换成json数组对象
//js循环遍历
for(var i = 0 , j = row_items.length ; i < j ; i++){
var data_dom = create_row(row_items[i]);
g_table.append(data_dom);
}
}); //循环生成行记录
function create_row(data_item){
var row_obj = $("<tr></tr>");
for(var k in data_item){
if("id" != k){//去除返回字段中的id
var col_td = $("<td></td>");
col_td.html(data_item[k]);//给col_td写入内容
row_obj.append(col_td);//追加DOM
}
} //自定义按钮
var delButton = $('<a class="optLink" href="javascript:;">删除 </a>');//删除按钮
delButton.attr("dataid",data_item['id']);//给按钮添加dataid属性
delButton.click(delHandler);//给按钮添加点击事件
var editButton = $('<a class="optLink" href="javascript:;">编辑</a>');//编辑按钮
editButton.attr("dataid",data_item['id']);
editButton.click(editHandler); //追加操作列
var opt_td = $('<td></td>');
opt_td.append(delButton);
opt_td.append(editButton);
row_obj.append(opt_td); return row_obj;
} //操作列的删除事件
function delHandler(){
var data_id = $(this).attr("dataid");//获取删除的dataid的值,$(this)指点击的这个button
var meButton = $(this);//按钮这个变量
$.post("data.php?action=del_row",{dataid:data_id},function(res){
if(res == "ok"){
$(meButton).parent().parent().remove();//删除行记录
}else{
alert(res);
}
});
} //添加行记录
$("#addBtn").click(function(){
var addRow = $("<tr></tr>"); //八个文本框
for(var i=0;i<8;i++){
var col_td = $("<td><input type='text' class='txtField'/></td>");
addRow.append(col_td);
} //操作列
var col_opt = $("<td></td>");
var confirmBtn = $("<a href='javascript:;' class='optLink'>确认 </a>");
confirmBtn.click(function(){//确认操作
var currentRow = $(this).parent().parent();//tr
var input_fields = currentRow.find("input");
var post_fields = {};//发送数据对象
for(var i=0,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
$.post("data.php?action=add_row",post_fields,function(res){
if(0 < res){
post_fields['id'] = res;
var postAddRow = create_row(post_fields);
currentRow.replaceWith(postAddRow);
}else{
alert(res);
}
});
});
var cancelBtn = $("<a href='javascript:;' class='optLink'>取消</a>");
cancelBtn.click(function(){//删除操作,取消直接删除行
$(this).parent().parent().remove();
});
col_opt.append(confirmBtn);
col_opt.append(cancelBtn);
addRow.append(col_opt);
g_table.append(addRow);
}); //编辑行记录
function editHandler(){
var data_id = $(this).attr("dataid");
var meButton = $(this);
var meRow = $(this).parent().parent();//没有事件
var editRow = $("<tr></tr>");
for(var i=0;i<8;i++){
var editTd = $("<td><input type='text' class='txtField'/></td>");
var v = meRow.find('td:eq(' + i +')').html();
editTd.find('input').val(v);
editRow.append(editTd);
} //操作列
var opt_td = $("<td></td>");
var saveButton = $("<a href='javascript:;' class='optLink'>保存 </a>");
saveButton.click(function(){
var currentRow = $(this).parent().parent();
var input_fields = currentRow.find("input");
var post_fields = {};
for(var i=0,j=input_fields.length;i<j;i++){
post_fields['col_' + i] = input_fields[i].value;
}
post_fields['id'] = data_id;
$.post("data.php?action=edit_row",post_fields,function(res){
if(res == 'ok'){
var newUpdateRow = create_row(post_fields);
currentRow.replaceWith(newUpdateRow);
}else{
alert(res);
}
});
});
var cancleButton = $("<a href='javascript:;' class='optLink'>取消</a>")
cancleButton.click(function(){
var currentRow = $(this).parent().parent();//当前行
meRow.find('a:eq(0)').click(delHandler);//新替换的行没有点击事件,需要重新赋予点击事件
meRow.find('a:eq(1)').click(editHandler);
currentRow.replaceWith(meRow);//meRow为以前的行
});
opt_td.append(saveButton);
opt_td.append(cancleButton);
editRow.append(opt_td);
meRow.replaceWith(editRow);
} //打印输出调试
function debug(res){
console.log(res);
}
});4, PHP code: data.php
<?php
//路由
$action = $_GET['action'];
switch($action){
case 'init_data_list':
init_data_list();
break;
case 'add_row':
add_row();
break;
case 'del_row':
del_row();
break;
case 'edit_row':
edit_row();
break;
}//初始化数据
function init_data_list(){
$sql = "SELECT * FROM `et_data` ";//下面函数的参数
$query = query_sql($sql);//自定义函数未定义形参
while ($row = $query->fetch_assoc()) {
$data[] = $row;
} echo json_encode($data);exit();
}//新增行记录function add_row(){
$sql = 'INSERT INTO `et_data` ( `c_a`,`c_b`,`c_c`,`c_d`,`c_e`,`c_f`,`c_g`,`c_h` ) VALUES ( ';
for($i = 0;$i<8;$i++){
$sql .= '\'' . $_POST['col_' . $i] . '\',';
} $sql = trim($sql,','); $sql .= ')';
$lastInsertId = "SELECT LAST_INSERT_ID() AS LD";
if($res = query_sql($sql,$lastInsertId)){
$d = $res->fetch_assoc();
echo $d['LD'];exit();
}else{
echo "db error...";exit();
}
}//删除行记录
function del_row(){
$dataid = $_POST['dataid'];
$sql = "DELETE FROM `et_data` where `id` = " . $dataid;
if(query_sql($sql)){
echo "ok";exit();
}else{
echo "db error...";exit();
}
}//编辑行记录
function edit_row(){
$sql = "UPDATE `et_data` SET ";
$id = $_POST['id'];
unset($_POST['id']);
for($i=0;$i<8;$i++){
$sql .= '`c_'.chr(97 + $i) . '` = \''.$_POST['col_' . $i] . ' \',';
}
$sql = trim($sql,',');
$sql .= ' WHERE `id` = ' . $id;
if(query_sql($sql)){
echo "ok";exit();
}else{
echo "db error...";exit();
}
}//数据库查询function query_sql(){
$mysqli = new mysqli('127.0.0.1','root','root','etable');
$sqls = func_get_args();//获取函数的所有参数
foreach ($sqls as $key => $value) {
$query = $mysqli->query($value);
}
$mysqli->close();
return $query;
}Source code link: https://pan.baidu.com/s/1fAinVXU-nWt7ODgrWoNRIg Password: n5yr
Related recommendations:
PHP code example to realize that member accounts can only be logged in uniquelySolution to memory overflow in phpExcel when exporting files methodThe above is the detailed content of How to implement real-time editing of tables with php and ajax (code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development












