 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use pure CSS to achieve the hover animation effect of the background when switching buttons
How to use pure CSS to achieve the hover animation effect of the background when switching buttons
How to use pure CSS to achieve the hover animation effect of the background when switching buttons
The content of this article is about how to use pure CSS to achieve the hover animation effect of the background when switching buttons. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.
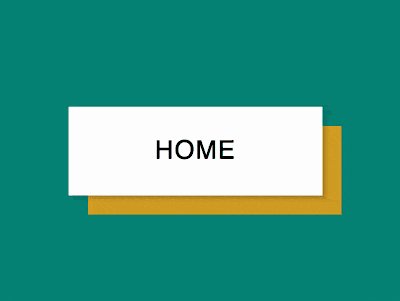
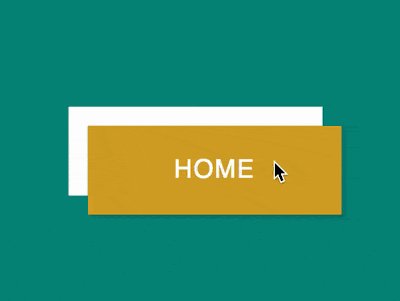
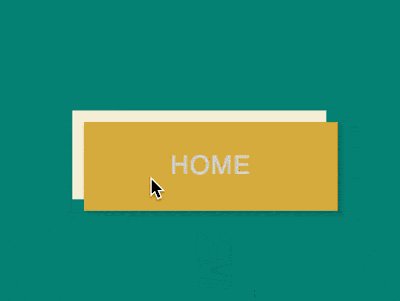
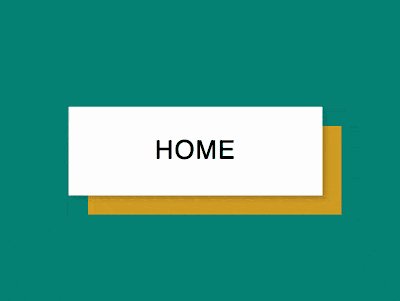
Effect preview

Source code download
https://github.com/comehope/front-end-daily -challenges
Code Interpretation
Define dom, the navigation contains an unordered list, and there is a list item in the list:
<nav> <ul> <li>home</li> </ul> </nav>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Hide the guide symbol on the front end of the list item:
nav ul {
padding: 0;
list-style-type: none;
}Define the button container size:
:root {
font-size: 10px;
}
nav li {
width: 20rem;
height: 7rem;
}Set the text style:
nav li {
font-size: 20px;
text-align: center;
line-height: 7rem;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
}Create 2 background color blocks with pseudo elements:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: inherit;
height: inherit;
top: 0;
left: 0;
}
nav li::before {
background-color: white;
z-index: -1;
}
nav li::after {
background-color: goldenrod;
z-index: -2;
}Let the background block behind move to the lower right, and let the background block in front cast a shadow to increase the three-dimensional effect:
nav li::before {
box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2);
}
nav li::after {
transform: translate(1.5rem, 1.5rem);
}Next, add the hover effect.
Set the easing time. Both the main element and the pseudo-element will have an easing effect:
nav li {
transition: 0.3s;
}
nav li::before,
nav li::after {
transition: 0.3s;
}When hovering, the colors of the two background color blocks are swapped:
nav li:hover::before {
background-color: goldenrod;
}
nav li:hover::after {
background-color: white;
}At the same time, the background color block behind moves to the upper left, and the button as a whole moves to the lower right:
nav li:hover {
transform: translate(1.5rem, 1.5rem);
}
nav li:hover::after {
transform: translate(-1.5rem, -1.5rem);
}At the same time, let the text change color when hovering:
nav li:hover {
color: white;
}Add more A few buttons:
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
Finally, increase the spacing between buttons:
nav li {
margin: 3rem;
}You’re done!
Related recommendations:
How to use CSS to realize a duck head (with code)
How to use pure CSS to realize a black head Angry Birds (with code)
The above is the detailed content of How to use pure CSS to achieve the hover animation effect of the background when switching buttons. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



