
The content of this article is about the implementation code of color linear gradient color in CSS3. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
css3 Gradient is divided into linear gradient (linear) and radial gradient (radial). Since different rendering engines have different syntax for implementing gradients, here we only analyze its usage based on the W3C standard syntax of linear gradients. You can refer to relevant information for the rest. The syntax has been supported by browsers such as IE10, Firefox19.0, Chrome26.0 and Opera12.1.
Linear gradient syntax:
linear-gradient(to bottom,#FFF,#999)
Parameters: The first parameter specifies the gradient direction, which can be expressed in angle or English: 
The second and the third parameter, indicating the starting point and end point of the color, which can have multiple color values
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
Instance code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Gradient</title>
<style type="text/css">
p {
width: 400px;
height: 150px;
line-height: 150px;
text-align:center;
color: #000;
font-size:24px;
background-image:linear-gradient(to top left,yellow,blue);
}
</style>
</head>
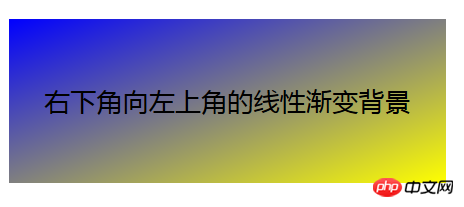
<body> <p>右下角向左上角的线性渐变背景</p>
</body>
</html>The effect is as follows:

Related recommendations:
[CSS3]-Color RGBA and gradient color_html/css_WEB-ITnose
CSS3 Color linear gradient practice_html/css_WEB-ITnose
The above is the detailed content of Implementation code of color linear gradient color in css3. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 What is digital currency trading
What is digital currency trading
 How to use fusioncharts.js
How to use fusioncharts.js
 length function usage
length function usage
 Cost-effectiveness analysis of learning python, java and c++
Cost-effectiveness analysis of learning python, java and c++
 Representation method of string constant
Representation method of string constant
 mysql transaction isolation level
mysql transaction isolation level
 How to open .dat files
How to open .dat files
 how to build a website
how to build a website