 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What does the html button tag mean? Usage details of html button tag
What does the html button tag mean? Usage details of html button tag
What does the html button tag mean? Usage details of html button tag
html What does the button tag mean? Do you know three ways to change the size of html button tags? This article explains what the HTML button tag means, as well as three ways to change the size of the button tag
html button tag definition and usage:
What does the button tag mean: The
Inside the button element, you can place content, such as text or images. This is the difference between this element and buttons created using input elements.
The only prohibited element is the image map, as its mouse and keyboard-sensitive actions interfere with the behavior of the form buttons.
Always specify the type attribute for buttons. The default type in Internet Explorer is "button", while the default in other browsers (including the W3C specification) is "submit".
HTML
The following code marks a button:
<button type="button">Click Me!</button>
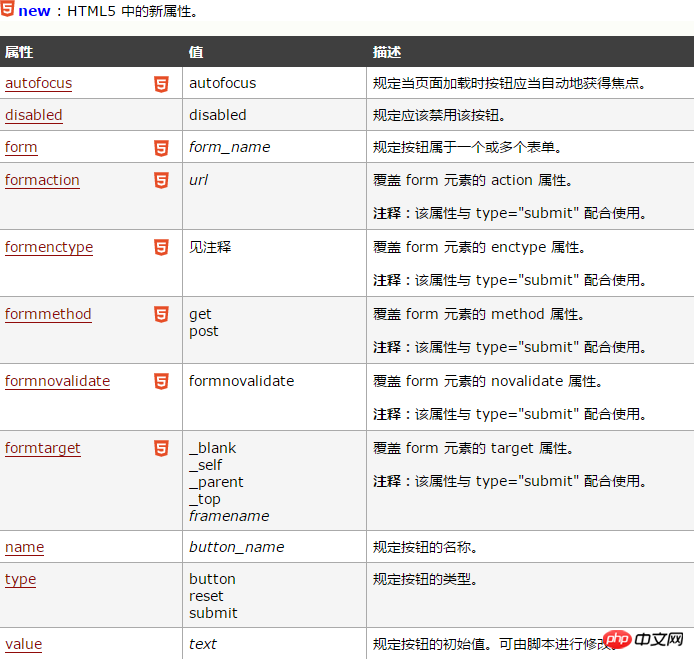
html button tag attribute:

Comment: Possible values of formenctype attribute:
application/x-www-form-urlencoded
multipart/form-data
text/plain
html Details of using button tags:
I believe that many beginners will inevitably miss some attributes that need to be included behind the tags. The suggestion here is to understand first and then memorize. Don’t memorize word combinations rigidly. Here is a list of things that need to be paid attention to in button labels to enhance your friends’ memory and avoid this problem again. mistake.
Inside the button element, you can place content, such as text or images. This is the difference between this element and buttons created using input elements.
The only prohibited element is the image map, as its mouse and keyboard-sensitive actions interfere with the behavior of the form buttons.
Always specify the type attribute for buttons. There are three types of button type attributes: button (the default value of Internet Explorer for clickable buttons); submit (the button is a submit button (except for Internet Explorer, this value is the default value of other browsers)); reset (the The button is a reset button (clear form data); Internet Explorer's default type is "button", while the default in other browsers (including W3C specifications) is "submit".
But if in an HTML form When using the button element, different browsers will submit different button values. Internet Explorer will submit the text between
Differences between HTML 4.01 and HTML 5
New attributes in HTML 5: autofocus, form, formaction, formenctype, formmethod, formnovalidate and formtarget.
Browser support
All major browsers support the
Important: If in The button element is used in HTML forms, and different browsers will submit different values. Internet Explorer will submit the text between
Note: If you use button elements in HTML forms, different browsers will submit different button values. Please use input elements to create buttons in HTML forms.
[Related recommendations]
What is the role of the html center tag? Analysis of application examples of the html center tag
html align What does the attribute mean? Introduction to the align attribute setting method in HTML
The above is the detailed content of What does the html button tag mean? Usage details of html button tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



