Pagination implementation method in css (complete code)
The content of this article is about the paging implementation method in CSS (complete code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页演练</title>
<style>
.box{
width:980px;
margin:auto;
text-align:center;}
ul{
list-style:none;
display:inline-block;/*因为ul是块级元素,内容的inline-block+盒子的text-align设置水平居中!否则,text-align无效*/
padding:0;/*去掉默认的内外边距!*/
margin:0;
}
li{
float:left;
}
a{ text-decoration:none;
padding:8px 16px;
border:1px solid #e8e8e8;
border-radius:5px;}
a:hover{
background-color:#e8e8e8;
}
</style>
</head>
<body>
<p class="box">
<ul class="nav">
<li><<</li>
<li><a href="#1" id="link-1">1</a></li>
<li><a href="#2" id="link-2" class="active">2</a></li>
<li><a href="#3" id="link-3">3</a></li>
<li><a href="#4" id="link-4">4</a></li>
<li><a href="#5" id="link-5">5</a></li>
<li><a href="#6" id="link-6">6</a></li>
<li><a href="#7" id="link-7">7</a></li>
<li><a href="#8" id="link-8">8</a></li>
<li>>></li>
</ul>
</p>
</body>
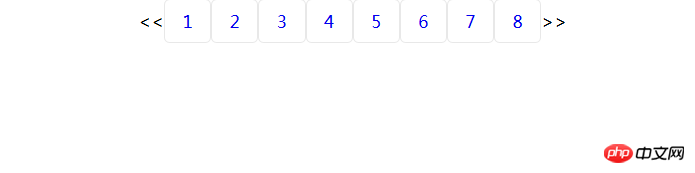
</html>Run result:

Ordered list ol beautiful css paging style code (pure css)_link special effects
The above is the detailed content of Pagination implementation method in css (complete code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




