
html5 What does the output tag mean? The methods of using the html5 output tag are all here. This article introduces the definition of the html5 output tag, as well as the method of using the html5 output tag (with code examples)
html5 output tag tag definition:
html5
1.for specifies the id list of one or more elements, separated by spaces. These elements describe the relationship between the elements used in the calculation and the results of the calculation.
2.form specifies a list of ids of one or more forms to which the
3.name specifies the name of the
Based on the example:
Example:
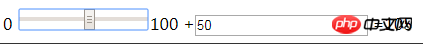
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
Result:

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to insert page numbers in ppt
How to insert page numbers in ppt
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 What is the difference between a router and a cat?
What is the difference between a router and a cat?
 How to change word background color to white
How to change word background color to white
 How to use the notnull annotation
How to use the notnull annotation
 clonenode usage
clonenode usage