 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the usage of html include tag (with usage examples)
Detailed explanation of the usage of html include tag (with usage examples)
Detailed explanation of the usage of html include tag (with usage examples)
This article mainly talks about the include tag, one of the ways to introduce html files into html files. This is the earliest use of the include tag. Although it is less used now, I still hope everyone can learn more about it. Regarding the knowledge of include tags, let us take a look at the content of this article
Several ways to introduce other html files into html files:
This article mainly introduces the method of include tag
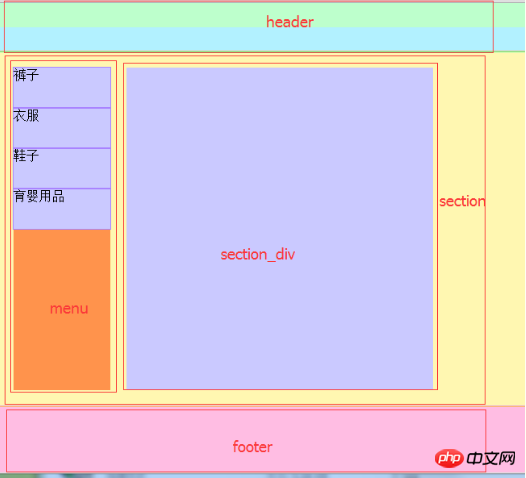
In many pages of a website, the code of part of the content is the same, such as: head, footer, menu, etc. Then we can write a header, a tail, and a menu and introduce them to the page we need, so there is no need to write repeated code. include is to embed the code of b.html in a.html. It is to piece together the code completely, rather than embedding a browser in the browser.
The advantage of this is that when you repeat the code to modify a small place, you only need to modify it in one HTML. There is no need to modify the code repeatedly, and there will be no unmodified information due to too many pages.




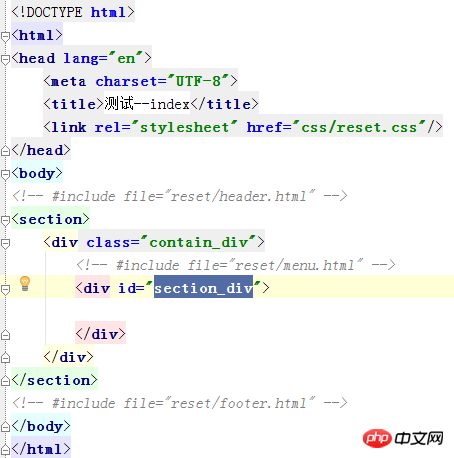
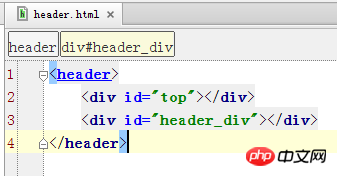
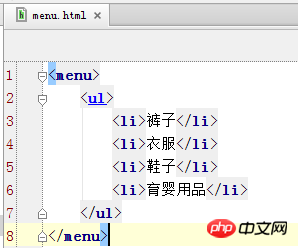
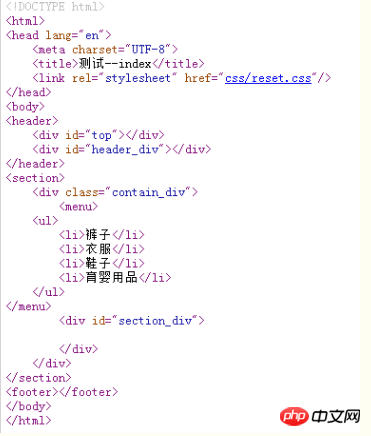
I divided the content of the html include tag into 4 parts, and then introduced the heder, menu, and footer into the index. You will see The web page code will be complete:

But to use html include in Windows system, iis must be turned on.
1. How to open iis in the html include tag?
Control Panel-->Programs and Features-->Turn Windows features on or off (in the left menu bar)
Check the selected-->Click OK
2. Create the iis port in the html include tag
Control Panel-->Management Tools-->Internet Information Services (IIS) Manager
The website name can be filled in with the project name.
The physical path is where the project file is located.
The port is an unused, unique port, mark. Otherwise, I am afraid that if I do too many projects in the future, I will be confused.
so. An iis file is created successfully
3. Create the text in the html include tag
The text compiled by iis does not support html. However, shtml is supported, and include files are introduced to support html. So we can write the file like this:

Next, we need to designate an access page for port 89: index.shtml
Control Panel-->Management After Tools-->Internet Information Services (IIS) Manager:
Open the website on the left and you will see your new website. Then left-click to see this page, then click on the default document:
Click Add: fill in your file in the pop-up box, such as: index.shtml. You will see the added files.
Note: Be sure to put the added files and the web pages that need to be opened first.
Then the page opens: you will see the page

Okay, the above is how the html file introduced in this article introduces the include of other html files. , if you have any questions, you can ask below.
[Related recommendations]
html5 What is the role of the details tag?
The above is the detailed content of Detailed explanation of the usage of html include tag (with usage examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





