 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the var tag of html? Detailed explanation of the definition and usage of var tag
What is the var tag of html? Detailed explanation of the definition and usage of var tag
What is the var tag of html? Detailed explanation of the definition and usage of var tag
This article introduces you to the var tag in html. What does the html var tag mean? Do you know what the html var tag is used for? Many people may not know it, so let’s take a look at this article. In addition to the basic definition and format of the html var tag, the var tag is also given in detail The usage methods and examples allow us to understand the use of html var tags more intuitively.
HTML tag definition and usage:
tag represents the name of a variable, or a value provided by the user. The
tag is another trick used in computer documentation. This tag is often used together with the and <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> tags to display computer programming code examples and similar aspects. specific elements. </pre><div class="contentsignin">Copy after login</div></div>
Text marked with the tag is usually displayed in italics.
Like other tags related to computer programming and documentation, the tag not only makes it easier for users to understand and navigate your document, but some automated systems in the future can also take advantage of these appropriate tags. , extract information from your document as well as useful parameters mentioned in the document. Once again, we emphasize that the more semantic information provided to the browser, the better the browser can display this information to the user.
Tip: We do not object to the use of this tag, but if you are only using this tag to achieve a certain visual effect, we recommend that you use CSS, which may achieve a richer effect. The format of the var tag of
html:
<var>变量</var>
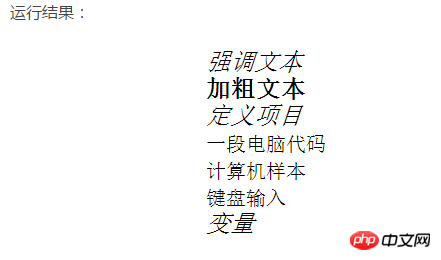
The example of the var tag of html:
html< var>标签笔记 强调文本
加粗文本
定义项目
一段电脑代码
计算机样本
键盘输入
<var>变量</var>
 # More phrase tags in
# More phrase tags in
##html:
: emphasized text. : Important text. : A definition item.: Computer code text. <p></p>
<samp>: Sample text. <p></p>
<kbd>: keyboard text. <p></p>
<p><var>: variable. <strong></strong></var></p>This article ends here. Interested friends can ask questions below. Let us continue to explore more html tags<p></p>[Related articles by the editor] <p></p>
<p>html What does the small tag mean? Examples of how to use the small tag<a href="http://www.php.cn/div-tutorial-408883.html" target="_blank"></a><br></p>
<p>#html What is the role of the em tag? The difference between <em> and <i> tags<a href="http://www.php.cn/div-tutorial-408737.html" target="_blank"></a><br></i></em></p></kbd></samp>The above is the detailed content of What is the var tag of html? Detailed explanation of the definition and usage of var tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





