 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Code implementation of uploading picture pop-up layer using rich text editor
Code implementation of uploading picture pop-up layer using rich text editor
Code implementation of uploading picture pop-up layer using rich text editor
The content of this article is about the code implementation of using the rich text editor to upload the image pop-up layer. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I asked a question two days ago, mainly because I am lazy and wanted to find a ready-made image that I uploaded before.
Regarding this, I found that there is no similar project in the entire community. I tried it out today and got the following results

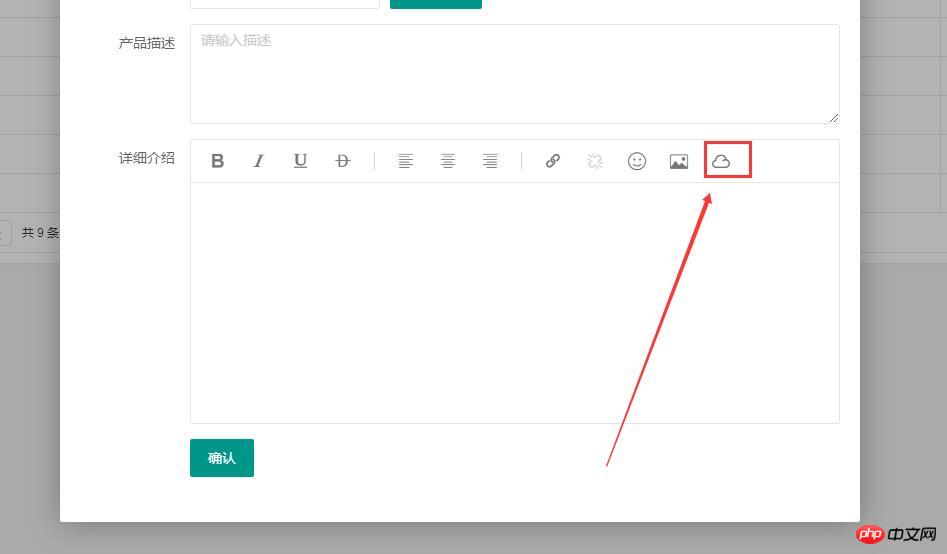
Customize the toolbar on the editor and add a new Created a menu cloud disk.
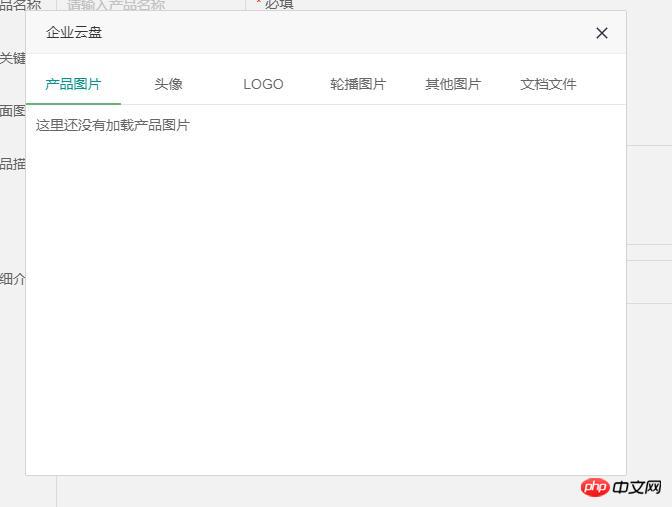
Click on the cloud disk and a pop-up window similar to an emoticon will pop up as follows
 This is what I have always wanted to make a pop-up window similar to UEditor.
This is what I have always wanted to make a pop-up window similar to UEditor.
After modification, the images and files previously uploaded by users can be called up in the editor. There is no need to modify the images uploaded by the editor.
Core Code
1. Customize the editor toolbar
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. Add a new click event
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3. Cloud disk panel
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}Other details are difficult to display because they involve project data.
Related recommendations:
Rich text editor Problems related to deleting pictures
The above is the detailed content of Code implementation of uploading picture pop-up layer using rich text editor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Create a rich text editor using PHP and CKEditor
May 11, 2023 pm 04:06 PM
Create a rich text editor using PHP and CKEditor
May 11, 2023 pm 04:06 PM
With the widespread use of web applications, creating rich text editors has become more and more common. CKEditor is widely recognized as one of the best rich text editors because of its good customizability and ease of use. This article will introduce how to create a rich text editor using PHP and CKEditor. Introduction to CKEditor CKEditor is an open source, cross-platform rich text editor implemented through JavaScript. It provides an intuitive and easy-to-understand toolbar, including font style, formatting, graphics, etc.
 How to use Java to write a rich text editor module for a CMS system
Aug 04, 2023 pm 06:57 PM
How to use Java to write a rich text editor module for a CMS system
Aug 04, 2023 pm 06:57 PM
How to use Java to write a rich text editor module for a CMS system. In modern website development, the Content Management System (CMS) plays a crucial role. The rich text editor module is an indispensable part, which allows website administrators to easily edit and publish content. This article will introduce how to use Java to write a rich text editor module for a CMS system and provide code examples. 1. Choose the right rich text editor to start with
 Rich text editor skills in mall development (29 words)
Jun 30, 2023 pm 09:03 PM
Rich text editor skills in mall development (29 words)
Jun 30, 2023 pm 09:03 PM
Rich text editor function implementation tips in PHP Developer City With the rapid development of the Internet, more and more malls use online editors to provide rich text editing functions, allowing users to design their own product details pages through simple operations. When developing PHP, how to implement rich text editor functions is a key technical problem. This article will introduce some techniques for implementing rich text editor functions to help PHP developers better complete this task. 1. Choose a suitable rich text editor When choosing a rich text editor, we
 How to use PHP to develop a rich text editor in a CMS
Jun 21, 2023 am 11:20 AM
How to use PHP to develop a rich text editor in a CMS
Jun 21, 2023 am 11:20 AM
With the development of the Internet, more and more websites are beginning to use CMS (content management system) to manage their content. The rich text editor is an integral part of these CMS, which allows users to easily edit, format and publish content. In this article, we will introduce how to use PHP to develop a rich text editor in a CMS. 1. What is a rich text editor? A rich text editor is a text editor that can render multiple formats, allowing users to use various styles for typesetting operations without having to learn HTML or C
 How to implement rich text editor in uniapp
Jul 04, 2023 pm 12:17 PM
How to implement rich text editor in uniapp
Jul 04, 2023 pm 12:17 PM
How to implement a rich text editor in uniapp In many applications, we often encounter situations where users need to input rich text content, such as editing articles, publishing updates, etc. To meet this requirement, we can use a rich text editor. In uniapp, we can use some open source rich text editor components, such as wangeditor, quill, etc. Below, I will use wangeditor as an example to introduce how to implement rich text editing in uniapp.
 Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
With the popularity of web applications, rich text editors have become an indispensable tool in web development. When using Go language for web development, we also need to choose a suitable rich text editor control to enrich our websites and applications. In this article, we will discuss common rich text editor controls in Go language web development. FroalaEditorFroalaEditor is a popular rich text editor control that is widely used in web development. it has modernity
 How to use the rich text editor plug-in to implement rich text editing function in uniapp
Oct 20, 2023 am 10:31 AM
How to use the rich text editor plug-in to implement rich text editing function in uniapp
Oct 20, 2023 am 10:31 AM
Overview of how to use the rich text editor plug-in to implement rich text editing functions in uniapp In modern applications, the rich text editor is a must-have feature because it allows users to create rich and diverse text content in the application, including font styles, Font size, color, insert pictures, etc. As a cross-platform development framework, uniapp also provides a way to use rich text editor plug-ins to achieve this function. This article will introduce how to use the rich text editor plug-in in uniapp and give specific code examples. step import
 How to use the Layui framework to develop a web page editing function that supports rich text editor
Oct 24, 2023 am 08:16 AM
How to use the Layui framework to develop a web page editing function that supports rich text editor
Oct 24, 2023 am 08:16 AM
Title: Using the Layui framework to develop web page editing functions that support rich text editors Introduction: In web development, web page editing functions are a common and important module. In order to improve user experience, supporting rich text editors is essential. This article will introduce how to use the rich text editor component in the Layui framework for development and provide specific code examples. 1. Introduction to Layui framework Layui is a front-end UI framework based on HTML5 and CSS3 technology. It is committed to providing simple, easy-to-use components and rich



