 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to call image files from cloud disk using rich text editor (code analysis)
How to call image files from cloud disk using rich text editor (code analysis)
How to call image files from cloud disk using rich text editor (code analysis)
The content of this article is about how the rich text editor calls the image files of the cloud disk (code analysis). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Recently I am developing a multi-user system because an editor needs to be used when publishing articles. UEditor is recommended by many netizens. It is powerful. After I downloaded it, I found that the code of this editor has reached more than 20,000 lines. I can't stand this bloat.
Regarding this, I discovered that layui has a built-in editor, which seems to have been hidden. I wonder if it is not officially recommended?
Document address: http://www.layui.com/doc/modules/layedit.html
LayEdit still follows the minimalist design style, whether it is UI or interface usage, it is the one I like. Editor, the code is only a few hundred lines.
When I need to upload pictures in the editor, and call the previously uploaded pictures directly, I need to write myself to get the remote pictures. This will happen thousands of times, just click it directly, and ask someone to help me for a fee
I didn’t receive any orders, and I didn’t get any useful information.
So I thought, aren’t editor emoticons just pictures? So I found the editor js file and saw the js code for the emoticon. It was only a few dozen lines of code.
This was the first time I really came into contact with LayEdit. The emoticons used layui.layer and tips layer, and what I needed was support. The tab's page layer layer.open, this can be regarded as deepening the understanding of layers
So after I built the page payment layer, I should be able to use ajax to request it,
so I posted a text
http://www.php.cn/js-tutorial-409066.html
As a result, I encountered another problem. The requested data page could not be loaded. It's still a bit tricky for novices, this is because of the DOM order issue.
Later I was able to load pictures and splice them
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}I couldn’t insert the pictures into the editor, so I posted another article
http://www.php. cn/js-tutorial-409068.html
As a result, no one paid attention, so I started to explore the expression part again, and found that the expression has a code as follows
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功Part of the code for monitoring click image events is as follows
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
})The final rendering is as follows:

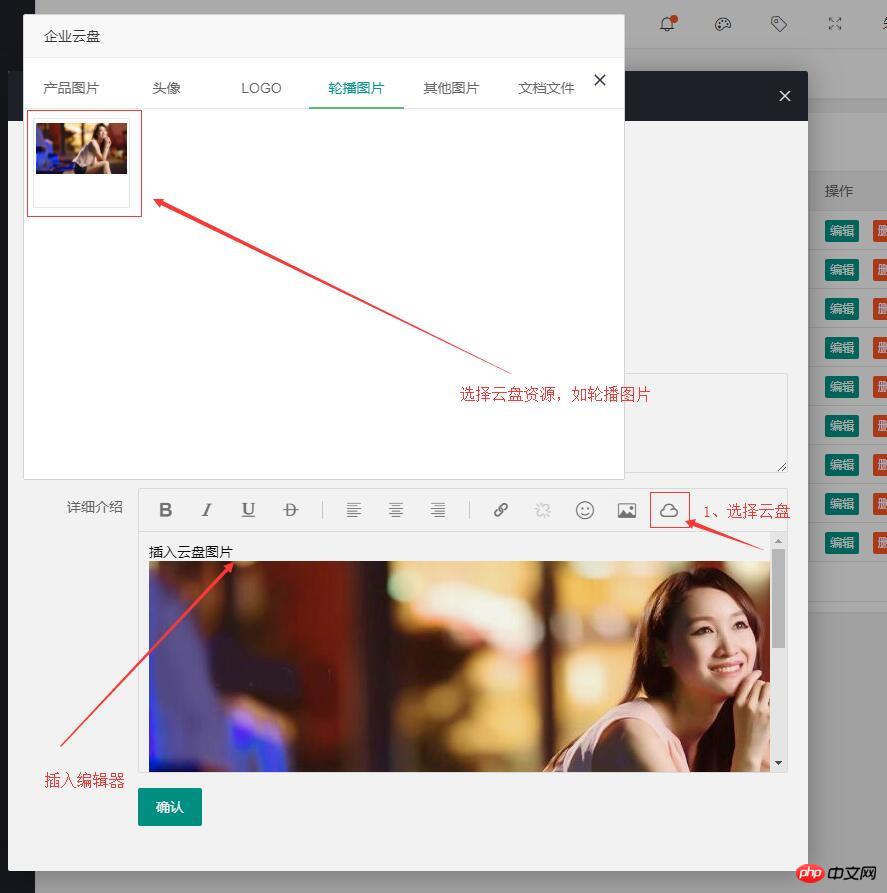
Click on the editor cloud disk to pop up the page layer, switch between different columns through tabs, and then select the image , close the cloud disk and insert the editor.
Related recommendations:
Using Ueditor rich text editor in ThinkPHP,
The above is the detailed content of How to call image files from cloud disk using rich text editor (code analysis). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Create a rich text editor using PHP and CKEditor
May 11, 2023 pm 04:06 PM
Create a rich text editor using PHP and CKEditor
May 11, 2023 pm 04:06 PM
With the widespread use of web applications, creating rich text editors has become more and more common. CKEditor is widely recognized as one of the best rich text editors because of its good customizability and ease of use. This article will introduce how to create a rich text editor using PHP and CKEditor. Introduction to CKEditor CKEditor is an open source, cross-platform rich text editor implemented through JavaScript. It provides an intuitive and easy-to-understand toolbar, including font style, formatting, graphics, etc.
 How to use Java to write a rich text editor module for a CMS system
Aug 04, 2023 pm 06:57 PM
How to use Java to write a rich text editor module for a CMS system
Aug 04, 2023 pm 06:57 PM
How to use Java to write a rich text editor module for a CMS system. In modern website development, the Content Management System (CMS) plays a crucial role. The rich text editor module is an indispensable part, which allows website administrators to easily edit and publish content. This article will introduce how to use Java to write a rich text editor module for a CMS system and provide code examples. 1. Choose the right rich text editor to start with
 Rich text editor skills in mall development (29 words)
Jun 30, 2023 pm 09:03 PM
Rich text editor skills in mall development (29 words)
Jun 30, 2023 pm 09:03 PM
Rich text editor function implementation tips in PHP Developer City With the rapid development of the Internet, more and more malls use online editors to provide rich text editing functions, allowing users to design their own product details pages through simple operations. When developing PHP, how to implement rich text editor functions is a key technical problem. This article will introduce some techniques for implementing rich text editor functions to help PHP developers better complete this task. 1. Choose a suitable rich text editor When choosing a rich text editor, we
 How to use PHP to develop a rich text editor in a CMS
Jun 21, 2023 am 11:20 AM
How to use PHP to develop a rich text editor in a CMS
Jun 21, 2023 am 11:20 AM
With the development of the Internet, more and more websites are beginning to use CMS (content management system) to manage their content. The rich text editor is an integral part of these CMS, which allows users to easily edit, format and publish content. In this article, we will introduce how to use PHP to develop a rich text editor in a CMS. 1. What is a rich text editor? A rich text editor is a text editor that can render multiple formats, allowing users to use various styles for typesetting operations without having to learn HTML or C
 How to implement rich text editor in uniapp
Jul 04, 2023 pm 12:17 PM
How to implement rich text editor in uniapp
Jul 04, 2023 pm 12:17 PM
How to implement a rich text editor in uniapp In many applications, we often encounter situations where users need to input rich text content, such as editing articles, publishing updates, etc. To meet this requirement, we can use a rich text editor. In uniapp, we can use some open source rich text editor components, such as wangeditor, quill, etc. Below, I will use wangeditor as an example to introduce how to implement rich text editing in uniapp.
 Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
Common rich text editor controls in Go language web development framework
Jun 04, 2023 am 09:10 AM
With the popularity of web applications, rich text editors have become an indispensable tool in web development. When using Go language for web development, we also need to choose a suitable rich text editor control to enrich our websites and applications. In this article, we will discuss common rich text editor controls in Go language web development. FroalaEditorFroalaEditor is a popular rich text editor control that is widely used in web development. it has modernity
 How to use the rich text editor plug-in to implement rich text editing function in uniapp
Oct 20, 2023 am 10:31 AM
How to use the rich text editor plug-in to implement rich text editing function in uniapp
Oct 20, 2023 am 10:31 AM
Overview of how to use the rich text editor plug-in to implement rich text editing functions in uniapp In modern applications, the rich text editor is a must-have feature because it allows users to create rich and diverse text content in the application, including font styles, Font size, color, insert pictures, etc. As a cross-platform development framework, uniapp also provides a way to use rich text editor plug-ins to achieve this function. This article will introduce how to use the rich text editor plug-in in uniapp and give specific code examples. step import
 How to use the Layui framework to develop a web page editing function that supports rich text editor
Oct 24, 2023 am 08:16 AM
How to use the Layui framework to develop a web page editing function that supports rich text editor
Oct 24, 2023 am 08:16 AM
Title: Using the Layui framework to develop web page editing functions that support rich text editors Introduction: In web development, web page editing functions are a common and important module. In order to improve user experience, supporting rich text editors is essential. This article will introduce how to use the rich text editor component in the Layui framework for development and provide specific code examples. 1. Introduction to Layui framework Layui is a front-end UI framework based on HTML5 and CSS3 technology. It is committed to providing simple, easy-to-use components and rich



