
This article brings you a detailed introduction (pictures and texts) about event-loop in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
From a time-consuming perspective, the browser requests, loads, and renders a page, and time is spent on the following five things:
1.DNS query
2.TCP connection
3.HTTP request and response
4.Server response
5.Client rendering
Here we focus on the fifth part, which is the rendering of content by the browser. This part (render tree construction, layout and drawing) can be divided into the following five parts.
1. Process HTML markup and build DOM tree.
2. Process CSS markup and build CSSOM tree.
3. Merge DOM and CSSOM into a rendering tree.
4. Layout according to the rendering tree to calculate the geometric information of each node.
5. Draw each node to the screen.
These are not the main text of this article, they just say that after completing the above process, the entire page has come out. Is the browser already in an idle state at this time (not considering animation, interaction, etc.)? Next is the focus of this article.
Before understanding the key points, let’s first understand some simple basic knowledge, heap, stack, queue;
Objects are Allocated in a heap to represent a mostly unstructured memory area.
This is a storage space that needs to be allocated to the objects generated by the new operation when the program is running. It is a storage space without special restrictions.
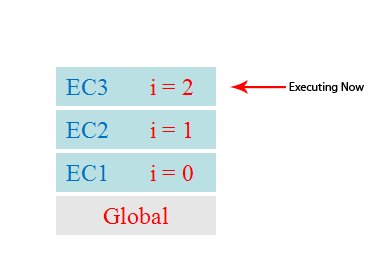
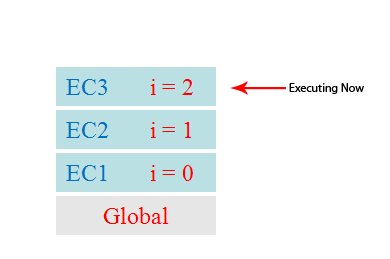
Function calls form a stack frame;
The characteristics of the stack: first in, last out (First in, last out) function execution stack process; can be regarded as each When the second function first is running, the function is pushed onto the stack. At this time, other running functions (second functions) in the function need to be pushed onto the stack again. After the second function is executed, the second function will be popped off the stack, and then the execution of first is completed. After completion, first will pop off the stack;

The queue is a data structure different from the stack, similar to In a pipe, the one that enters first will appear, which is the opposite of a stack.
Javascript has been a single-threaded, non-blocking scripting language since its birth. This is dictated by its original purpose: interacting with the browser.
Single thread means that at any time when JavaScript code is executed, there is only one main thread to handle all tasks.
Instead of blocking, when the code needs to perform an asynchronous task (a task that cannot return results immediately and takes a certain amount of time to return, such as an I/O event), the main thread will suspend (pending) the task. , and then execute the corresponding callback according to certain rules when the asynchronous task returns the result.
Single threading is necessary and is the cornerstone of the JavaScript language. One of the reasons is that in its original and most important execution environment-the browser, we need to perform various DOM operations. Imagine if JavaScript is multi-threaded, then when two threads perform an operation on the dom at the same time, for example, one adds an event to it and the other deletes the dom, how should it be handled? Therefore, in order to ensure that a situation similar to this example does not occur, JavaScript chooses to use only one main thread to execute the code, thus ensuring the consistency of program execution.
Of course, people now realize that while a single thread guarantees the order of execution, it also limits the efficiency of JavaScript, so web worker technology has been developed. This technology claims to make JavaScript a multi-threaded language.
However, multi-threading using web worker technology has many limitations. For example, all new threads are fully controlled by the main thread and cannot be executed independently. This means that these "threads" should actually be sub-threads of the main thread. In addition, these child threads do not have the authority to perform I/O operations and can only share some tasks such as calculations with the main thread. So strictly speaking, these threads do not have complete functions, and therefore this technology does not change the single-threaded nature of the JavaScript language.
It is foreseeable that JavaScript will always be a single-threaded language in the future.
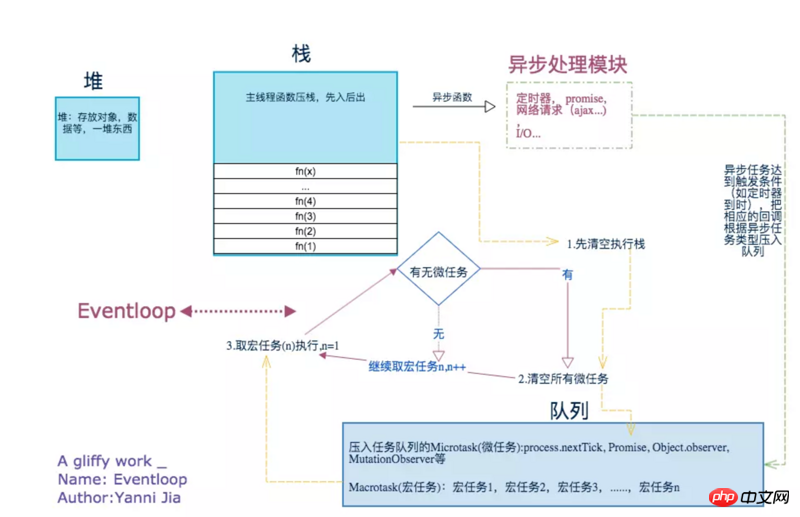
So in order to improve the efficiency of the script, a very interesting feature when designing it is the event loop model. Unlike many other languages, it never blocks. Handling I/O is typically performed through events and callbacks, so while an application is waiting for an IndexedDB query to return or an XHR request to return, it can still handle other things, such as user input.
First execute the script, which is called a global task and also belongs to macrotask;
When macrotask finishes executing the following, all microtasks are executed;
After all microtasks are executed, a macrotask in the task queue is fetched for execution.
Macro tasks include: script, setTimeout, setInterval, setImmediate, I/O, UI rendering, requestAnimationFrame
Micro tasks include: process.nextTick (node api), native Promise (some implemented promise puts the then method into the macro task), Object.observe (obsolete), MutationObserver
All macro tasks are placed in a macro task queue (i.e. task queue), After processing a macrotask (starting from script), push the microtask queue (including all microtasks at that time) into the task queue (macrotask queue) and execute it, and then remove the macrotask from the next task queue (macrotask) .

Related recommendations:
How to delete checked rows in the table in javascript (code)
Method to dynamically add td tags and tr tags in javascript (code)
The above is the detailed content of Detailed introduction of event-loop in js (picture and text). For more information, please follow other related articles on the PHP Chinese website!