 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to write space code in html? Teach you how to use spaces nbsp code
How to write space code in html? Teach you how to use spaces nbsp code
How to write space code in html? Teach you how to use spaces nbsp code
This article introduces you to how to write HTML space codes, the usage of " " codes, and the explanations of several space methods. They are all in the article. Let's read on now.
First of all, we know that inserting multiple spaces into this HTML page requires special character encoding. If you directly type multiple space keys, although it seems that there are multiple spaces in the code, in fact there is only one space interval in the browser.
Next, I will teach you how to enter multiple space characters if you enter html space characters? We use two methods to introduce the direct copying of space characters and the input of space characters in DW software:
The first is called the Html space character syntax code:
is this code" ".
The space character is composed of & n b sp ;, and the following semicolon cannot be omitted. This group of space characters must be entered into the HTML code to achieve the effect of spaces.
If there are multiple spaces, we can just copy and paste and enter " " multiple times.
This is the escape character representing a space.
The second method is to use the method of inputting spaces in dw:
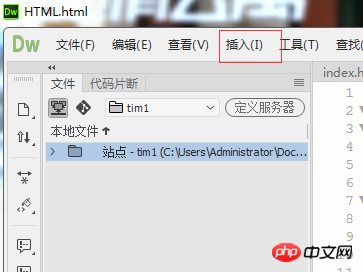
In the software in dw To enter space characters, first place the mouse pointer where you want to insert space characters, then click "Insert" on the DW software and select "HTML"

Then select "Special Characters" in the "HTML" pop-up option, and finally click "No Line Breaking Spaces" to enter the character code of the " " space. If you enter multiple space characters, follow the above operations to enter multiple html space character.
There is also a shortcut key to enter the space character in DW
The shortcut key is "Ctrl Shift Space" to enter the space character " ".
You can remember html space characters to spell letters and characters, and it is also very simple.
In general, for a single space in an html web page, we can directly press the space bar to realize space typesetting. If we want to realize multiple spaces for typesetting, we need space characters to achieve it. .
So there is nothing else but " "? Of course there are, please read below
Of course there are some space characters, insert spaces of different widths. There are various character entities that allow browsers to display spaces. Different browsers may display it a little differently, but this is a little different from , but they will not affect line breaks:
— "en spaces" are based on The name of the unit of measurement in typography. The width is the width of two ordinary spaces
— "em space" is roughly the width of four ordinary spaces
One way to generate a paragraph is to insert a few spaces before the first line: . This method only applies to HTML, if you use CSS, this method is not recommended
In the section of the HTML document, insert the following command:
<style>p.indent{ padding-left: 1.8em }</style>"p.indent" defines a paragraph (labeled p) called "indent" (can be named arbitrarily). The remaining commands add padding space to the left of the paragraph.
Return the body of the HTML document. Whenever you want to add a paragraph, insert the following in the tag:
<p class="indent"></p> 。
To adjust the amount of indentation, just change the number "1.8" in the CSS command. The following "em" should be retained, it is the unit representing width.
[Editor’s article recommendation]
What does the head tag in HTML mean? An article teaches you how to use the head tag correctly
The above is the detailed content of How to write space code in html? Teach you how to use spaces nbsp code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



