
This article mainly introduces the definition and specific examples of the alt attribute of the img tag in HTML. Next, let us read the article together
First, let’s take a look What does the alt attribute of the img tag mean?
The alt attribute is a required attribute that specifies alternative text when the image cannot be displayed.
If the user is unable to view the image due to the following reasons, the alt attribute can provide alternative information for the image:
The network speed is too slow
Error in src attribute
Browser disabled images
The user is using a screen reader
 tag specifies alternative text, which is used to replace the content of the image displayed in the browser when the image cannot be displayed or the user disables image display. We strongly recommend that you use this attribute on every image in your document. This way, even if the image cannot be displayed, the user can still see some information about what is missing. And for people with disabilities, the alt attribute is often the only way they know what the image is about. Note: The value of the alt attribute is a string that can contain up to 1024 characters, including spaces and punctuation. This string must be enclosed in quotes. This alt text may contain entity references to special characters, but it is not allowed to contain other categories of markup, and in particular no style tags are allowed. Note: When the user moves the mouse over the img element, Internet Explorer will display the value of the alt attribute. This behavior is incorrect. All other browsers are moving closer to the specification and will only display alternative text when the image cannot be displayed. Tip: If you need to create a tooltip for an image, use the title attribute.
tag specifies alternative text, which is used to replace the content of the image displayed in the browser when the image cannot be displayed or the user disables image display. We strongly recommend that you use this attribute on every image in your document. This way, even if the image cannot be displayed, the user can still see some information about what is missing. And for people with disabilities, the alt attribute is often the only way they know what the image is about. Note: The value of the alt attribute is a string that can contain up to 1024 characters, including spaces and punctuation. This string must be enclosed in quotes. This alt text may contain entity references to special characters, but it is not allowed to contain other categories of markup, and in particular no style tags are allowed. Note: When the user moves the mouse over the img element, Internet Explorer will display the value of the alt attribute. This behavior is incorrect. All other browsers are moving closer to the specification and will only display alternative text when the image cannot be displayed. Tip: If you need to create a tooltip for an image, use the title attribute.
Example of alt attribute for HTML img tag:
Image with alt text:
<img src="/static/imghw/default1.png" data-src="img_logo.gif" class="lazy" alt="www.php.cn" />
The syntax of the alt attribute of the HTML img tag:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/740/335/396/1535366204423168.png" class="lazy" alt="text" />
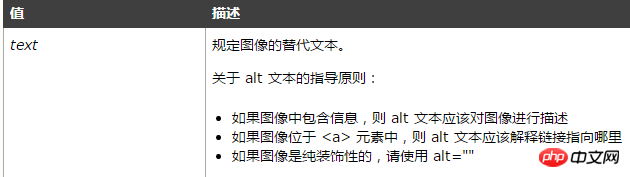
The attributes of the alt attribute of the HTML img tag:

Why should the HTML img tag add the alt attribute:
First of all, let me explain that I am a junior front-end rookie. When I was watching a teaching video today, the teacher said that the alt attribute must be added. I didn’t understand the reason, so I looked it up online. I wanted to try writing a blog and exercise my summarizing skills, so I wrote it as a blog! The content is what I saw from different places. It seems more convenient to write the benefits of the alt attribute and the meaning of SEO together. SEO: The abbreviation of search engine optimization refers to making the website comply with the algorithm ranking principles of search engines through a series of optimization operations that are beneficial to user experience, so that your website can be ranked in the search results of search engines. get a good ranking, while "images without alt information img tags" will be deducted more points. Adding alt to images on a website is beneficial to SEO optimization, making the website comply with the algorithmic ranking principles of search engines and obtain good rankings in search engine search results. The alt attribute is a simple introduction to the image and contains the keywords of the website as much as possible. When users have difficulty loading a web page, the alt tag can help them understand the content of the image, which is more conducive to the user experience. Therefore, it is necessary to add the alt attribute to the image tag.Example of alt attribute:
alt is the prompt displayed when the image cannot be loaded normally. The code is as follows:<img src="/static/imghw/default1.png" data-src="eg_tulip.jpg" class="lazy" alt="上海鲜花港 - 郁金香" />

html Why can’t P tags nest divs? There are also examples of css styles for html P tags
#How to center the th header content in the html table? A detailed introduction to the align attribute of th header tag
The above is the detailed content of What does the alt attribute of the HTML img tag mean? Detailed explanation of alt attribute of HTML img tag. For more information, please follow other related articles on the PHP Chinese website!