How to use HTML div tag? Here are examples of how to use div
This article introduces the detailed usage of HTML div tags. You can use divs without css. Although it is less useful, it is still somewhat useful. However, if you add css, it can better display the div tags. For specific usage, here is an introduction to the meaning of HTML div. Just take a look. Let’s take a look at it now
First of all, let’s talk about the meaning and usage of div:
Here is the definition introduction of div:
If you use id or class to mark
Here is an introduction to the usage of div:
It is not necessary to add a class or id to every
It is possible to apply either class or id attributes to the same
HTML div tag prompt box:
Tips: The
Tip: By default, browsers usually place a line break before and after the
Let’s analyze a case now:
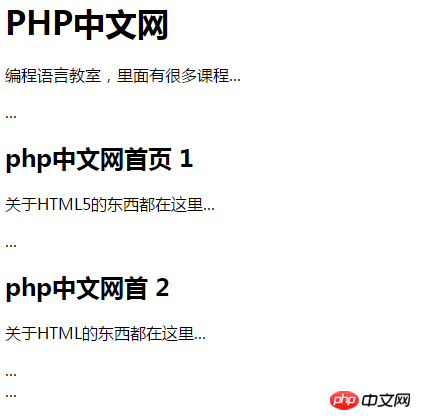
<body> <h1 id="PHP中文网">PHP中文网</h1> <p>编程语言教室,里面有很多课程...</p> ... <div class="news"> <h2 id="php中文网首页-nbsp">php中文网首页 1</h2> <p>关于HTML5的东西都在这里...</p> ... </div> <div class="news"> <h2 id="php中文网首-nbsp">php中文网首 2</h2> <p>关于HTML的东西都在这里...</p> ... </div> ... </body>
The effect of this case is as shown in the figure:

Now let’s explain the example situation:
As you can see, the above HTML simulates the structure of a news website. Each of these divs combines the title and summary of each news item, which means that the divs add additional structure to the document. At the same time, since these divs belong to the same type of elements, you can use class="news" to identify these divs. This not only adds appropriate semantics to the divs, but also facilitates further use of styles to format the divs, which kills two birds with one stone.
Okay, the above are all the usages of HTML div tags, because many usages are used together with css, so this is the only point without using css styles. I hope everyone can learn css as soon as possible. If you have any questions, you can Question below
[Editor’s recommendation]
What is the function of HTML meta tag? Introduction to how to use html meta tag
#How to use html base tag? How to use the base tag (with examples)
The above is the detailed content of How to use HTML div tag? Here are examples of how to use div. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






