 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to use the action attribute of form tag? Introduction to the usage of the action attribute of the form tag (with examples)
How to use the action attribute of form tag? Introduction to the usage of the action attribute of the form tag (with examples)
How to use the action attribute of form tag? Introduction to the usage of the action attribute of the form tag (with examples)
This article mainly introduces the usage and examples of the action attribute of the form tag in HTML, as well as the definition and syntax of the action attribute of the form tag. Finally, Xu also explains the role of the action attribute of the form tag. . Now let's take a look together
Let's first introduce the meaning of the action attribute of the form tag in HTML:
The action attribute specifies where to go when submitting the form. Send form data. (It is a required attribute)
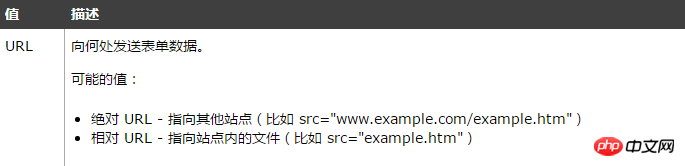
Introduction to attribute values: (Look at the picture)

You are familiar with the meaning and syntax of the action attribute, now let Let's take a look at an example:
The following form has two input fields and a submit button. When the form is submitted, the form data will be submitted to the page named "form_action.asp":
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Rendering: (Look at the picture again)

The action attribute (Action) and confirmation button of the form
When the user clicks the confirm button, the content of the form will be transferred to another file. The form's action attribute defines the file name of the destination file. The file defined by the action attribute usually performs related processing on the input data received.
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
The browser displays the effect as shown

If you type a few letters in the text box above and then click the confirm button, the input data will The page sent to "html_form_action.asp". This page will display the entered results.
Explanation of the action attribute of the form tag:
1.action="" and action="#", without the action attribute, have the same effect, both are submitted to the current page (that is, document.location.href)
2.action="currentPage.xxx": If currentPage.xxx represents the current page, submit it to the current page, and colleagues will jump to the current page. Of course, you will not be able to see the url. Change; if currentPage.xxx is a non-current page, it will be submitted to the non-current page and also jump to the non-current page
3. When the form is submitted to itself, action="" and action="currentPage.xxx" Difference:
Usually in order to save trouble, we usually set the action attribute of the form to action=""/action="#", or not write it at all, but this will cause a problem, that is, actually set the action to When action="", the page actually submitted when the form is submitted is action="currentPage.xxx?arguments=values&….", that is, if the current page has parameters, the parameters will also be submitted, and the priority of the parameters will be Parameters submitted by the
The above is the detailed content of How to use the action attribute of form tag? Introduction to the usage of the action attribute of the form tag (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an



