 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to add two values to HTML option tag? Usage analysis of option tag
How to add two values to HTML option tag? Usage analysis of option tag
How to add two values to HTML option tag? Usage analysis of option tag
This article mainly talks about the usage examples of HTML option tags, how to add two value values, and finally there is an answer to common questions. I hope it can help everyone. Okay, let’s take a look at this now. Let’s write an article about the HTML option tag
First, let’s take a look at the meaning of the HTML option tag:
The option element defines an option (an item) in the drop-down list.
The browser displays the content in the
The option element is located inside the select element.
HTML option tag usage tips:
Tips: The
Tips: Please use this tag in conjunction with the select element, otherwise this tag is meaningless.
Tip: If there are many options in the list, you can use the
Having said so much, let’s look at the question. How to add two values to the option tag. Here is an example:
Create a selection list with 2 options:
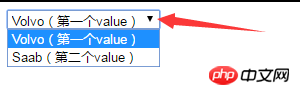
<select> <option value ="volvo">Volvo(第一个value)</option> <option value ="saab">Saab(第一个value)</option> </select>
So what about the renderings? Here:


Look, there is another one after clicking it. This is the selection list of the option tag
We Next, let’s look at a question and answer about HTML option tags:
<select><optionvalue="A">B</option></select>
What do “A” and “B” stand for?
HTML option tag question answer:
A is actually passed to the background form handler
B is the content displayed on the web page
For example, this:
<select > <option value = "class1">这是要传给后台表单处理程序的</option> </select>
Display on the web page "This is to be passed to the background form handler"
It is class1 that is passed to the background program
This way There are two benefits:
1. Reduce form transmission data, which may avoid some Chinese encoding problems
2. If you want to change the display content in the future, you don’t need to modify the background program
[Editor’s Recommendation]
How to write a relative path for the base tag in HTML? (Introduction to use included)
#html How to use the base tag? How to use the base tag (with examples)
The above is the detailed content of How to add two values to HTML option tag? Usage analysis of option tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.





