
The content of this article is about the code analysis of closure performance optimization in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
I built a vue tp5.1 backend project before, and it had many pitfalls. One of them was the resource loading solution. Since it was a backend project, I didn’t take it to heart before. After seeing some resource optimization solutions, I feel the need to do it.
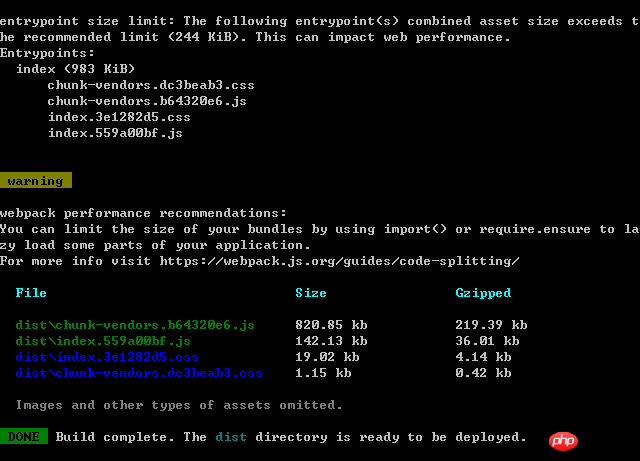
通过:npm run build 后

You can see that the maximum file size is 820kb, even after Gzipped compression it is 219kb, with As the project continues to grow, this value will continue to increase
Only configuration modifications for vue-cli@3.0 will be made here
index.html file
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
index-prod.html file
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>
vue.config.js file
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
Related recommendations:
How does vue optimize the first screen loading time
How does Vue use CDN to optimize the first screen loading
The above is the detailed content of How vue-cli3.0 optimizes resource loading. For more information, please follow other related articles on the PHP Chinese website!