 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How many times can the h1 tag appear in an HTML? What is the difference between h1 tag and title tag?
How many times can the h1 tag appear in an HTML? What is the difference between h1 tag and title tag?
How many times can the h1 tag appear in an HTML? What is the difference between h1 tag and title tag?
This article mainly introduces some explanations about HTML h1 tags. There are differences between html h1 tags and html title tags. There are also differences between h1 tags and title tags in web pages and SEO optimization. There is also a small problem that h1 Tags can appear several times on a web page.
First let’s take a look at how many times the h1 tag in HTML can appear on a page:
The h1 tag is very important. The h1 tag is the same as the keyword tag. , which emphasizes a certain word on the web page.
When using h1 tags, please note that: a web page can only use one h1 tag, use h1 tags for your main keywords on the homepage, and use h1 tags for the article titles on the content page. Once the h1 tag is abused, such as appearing several times on a page, this will cause Baidu not to include your website. To summarize four points about HTML h1 tags:
H1 should not be used in LOGO.
There can be at most one H1 on a page, do not use multiple.
H1 is used where the main content of the page is the only one. For example: an article list page, article or product content page.
H1 is not equal to title. Title can contain H1. The H1 tag is entirely for users to see, but search engines also attach great importance to H1. Title is for users and search engines to see.
Now let’s talk about the difference between the h1 tag and the title tag:
< ;hx>I am the title of the article
Look here is an example of HTML h1 tag:
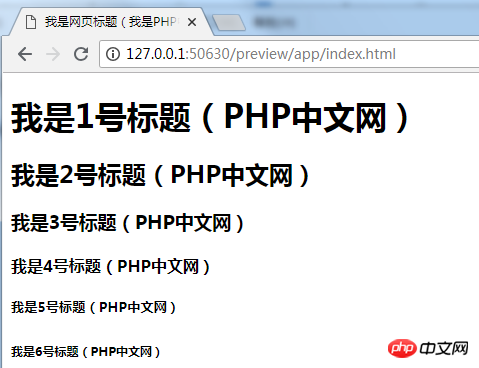
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <h1>我是1号标题(PHP中文网)<h1/> <h2>我是2号标题(PHP中文网)<h2/> <h3>我是3号标题(PHP中文网)<h3/> <h4>我是4号标题(PHP中文网)<h4/> <h5>我是5号标题(PHP中文网)<h5/> <h6>我是6号标题(PHP中文网)<h6/> </body> </html>
The above effect example is as shown below:

One is smaller than the other, and the title at the end is smaller than normal text.
Okay, the above is the entire content of this article. If you have any questions, you can ask below
[Editor’s recommendation]
How to add html to Wrap text in pre tag? Usage examples of html pre tag
What does the HTML ul tag mean? Detailed explanation of the role of HTML ul tag
The above is the detailed content of How many times can the h1 tag appear in an HTML? What is the difference between h1 tag and title tag?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



