 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Example analysis: HTML5 front-end performance test (graphics and text)
Example analysis: HTML5 front-end performance test (graphics and text)
Example analysis: HTML5 front-end performance test (graphics and text)
The content of this article is about case analysis: HTML5 front-end performance test (pictures and texts), which has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
H5 page publishing is flexible, lightweight, and cross-platform. It has many application scenarios in business. But at the same time, compared with the App, the performance of H5 is always inferior. For example, a white screen often appears when the page is opened, and interactive scenarios such as sliding lists are not as smooth as Native pages. In view of these problems such as white screen and slow lag, from what aspects should we carry out test analysis and data comparison? Next, the author will share some practical experience in H5 front-end testing and provide some inspiration. I hope everyone can talk about it and explore more valuable topics together.
1. Opening: A brief analysis of the H5 page loading process
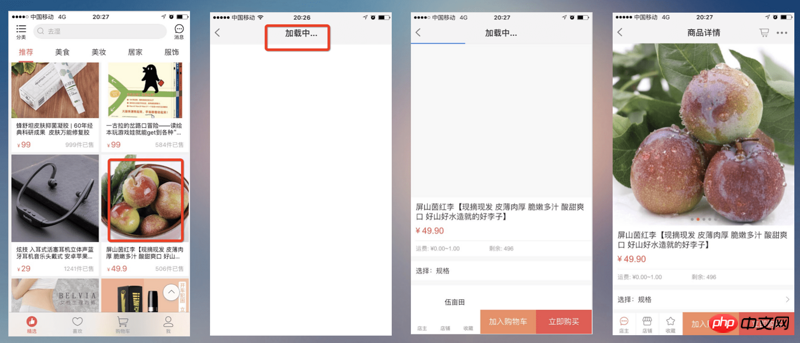
As shown in the figure below, there are several screenshots of the process of opening the H5 page on the selected platform.

Figures 1 to 4 can be simply classified. Figure 1 is what the App is responsible for, mainly initializing the Webview context; the following three pictures are It is the process of loading an H5 page. Among them, the time consuming in this stage of App is mainly the time consuming in Native code. We will not discuss it here. We will focus on the following stages. The fourth picture is the first screen that users intuitively see, which we usually call first screen.

1) Load network request
This process is mainly after Webview gets the H5 page url, Call the loadUrl method to start requesting the first resource file on the network. This stage mainly includes the time spent on DNS resolution, establishing network links, and data transmission.
2) HTML parsing
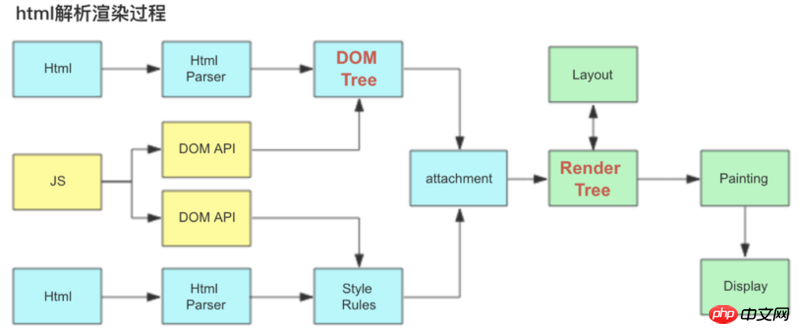
After Webview gets the html and returns it, it needs to parse the tags and content in the html from top to bottom, identify external link resources, and calculate the page frame The layout is drawn and rendered. In this process, the DOM Tree responsible for the page structure and the Render Tree responsible for the page layout display will be constructed, as shown in the following figure:

# #3) External link resource loading
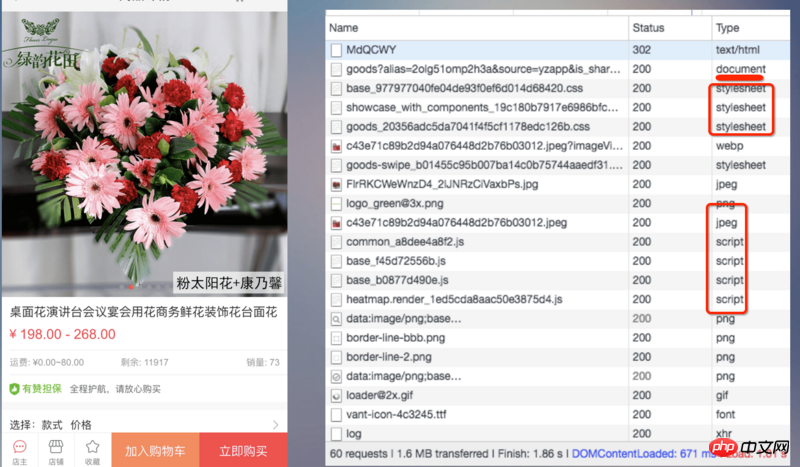
This part mainly loads the css, pictures and js of external links from the Internet, and then repopulates them into HTML. Afterwards, the layout calculation and page rendering are performed again. At this time, what you see is the page with complete content. As shown in the figure below, the page needs to wait for the images and css to be loaded before it can be displayed. js is also an external link resource, but generally speaking, as long as it is loaded at the bottom of html, it will not block the rendering and display of the page.
2. Example analysis: white screen problem
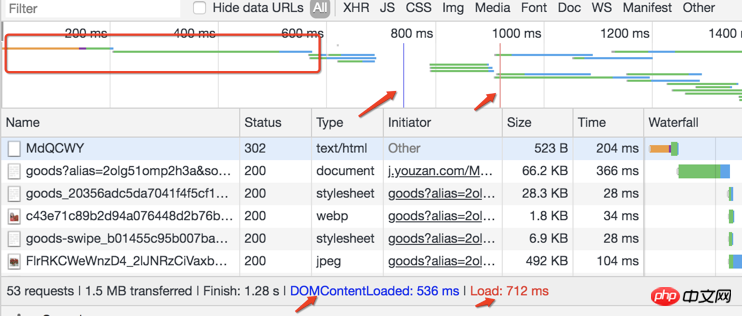
We have already understood the H5 page loading process , then if we encounter a white screen, we will naturally ask, how can we know which stage the page is currently in, how long each stage takes, and how long it takes to load the overall first screen? First, let’s look at simulating H5 pages through PC Chrome. The Performance tool provided by Chrome Devtool can record all events from the first request to the completion of loading of the page. In this way, you can see in detail what is done at each stage and the specific time taken.
domContentLoaded (the first-screen page is visible) and OnLoad (first screen loading completed) time-consuming, in addition to the method shown in the diagram, you can also get the timestamp and calculate it by printing the global variable window.performance.timing in the console.
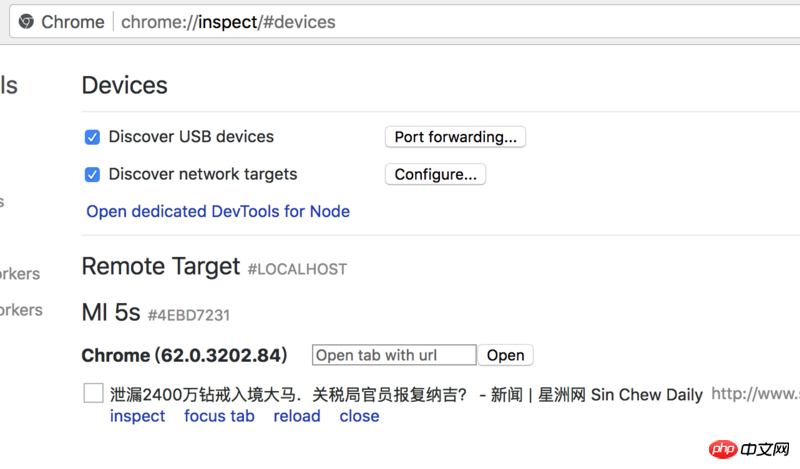
But what we actually need is real data from mobile devices, so that we can truly reflect page performance and user experience. If you want to get the H5 real device time consumption, one way is to report it with js code; the other is for Android devices, you can use remote-debug to remotely debug the real device page. You only need to ensure that the webview debugging switch is turned on & connected to PC USB and USB debugging is enabled, you can access chrome://inspect in PC Chrome to obtain the debugging object. Then refer to the method of simulating H5 on PC Chrome to get the data.
For traditional pages, actual analysis found that most of the time is spent on mobile network requests, so the most direct and effective way is to directly modify the page, that is, to load HTML first, then load CSS and other data In this case, first load all the css, js and background interface data that the first screen depends on in parallel on the back end (such as nodejs), assemble a completed html that will eventually be presented, and then return it to the front end to achieve seconds opening Effect.
3. Example Analysis: Slow Problem
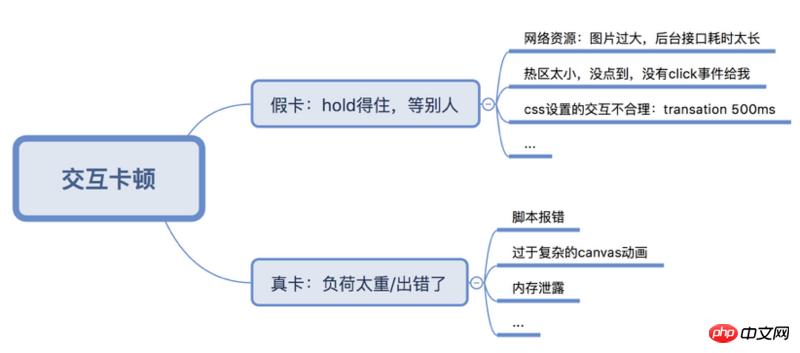
Sometimes users will encounter slowdowns during page interaction, such as sliding lists up and down, switching left and right, or wheeling. Broadcast and so on. This process is nothing more than executing js, requesting resources, calculating new page layout, and rendering. Through Performance analysis, you will find that slow lags are not all caused by "poor performance of the transfer equipment" as many people think. Sometimes they are actually false lags.

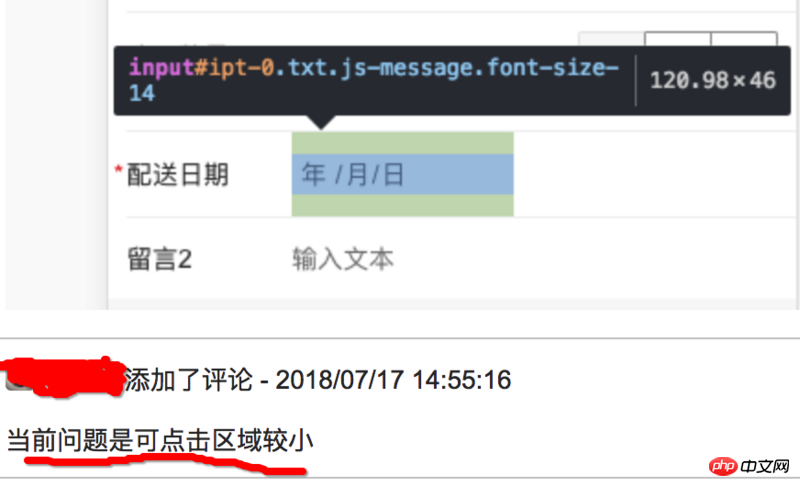
For example, the following problem is that the hot zone is too small:

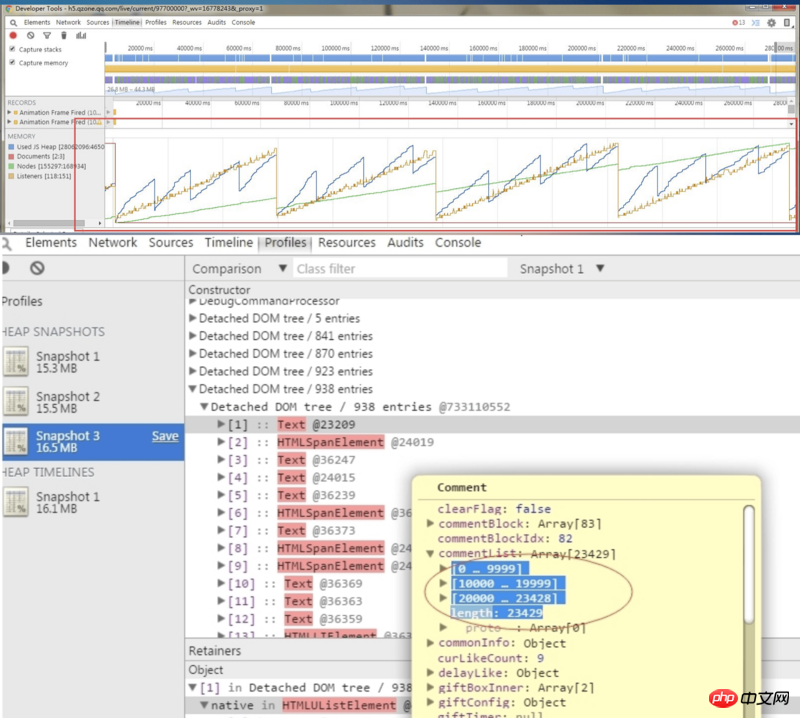
In the case of real lag, script errors often account for a large proportion. The intuitive manifestation is that the page is stuck, not slowed down. Other problems, such as memory problems, usually manifest as the page becoming more and more stuck, because the longer it is used, the greater the resource consumption. For example, if the page uses more complex canvas animations, more performance-consuming iframe elements, or live streaming media, memory leaks are prone to occur in this case.
The following is a memory leak caused by the dom node. The unused commentList list is not released. It accumulates more and more and starts to freeze when the length reaches tens of thousands.

##4. Summary: H5 front-end performance test plan
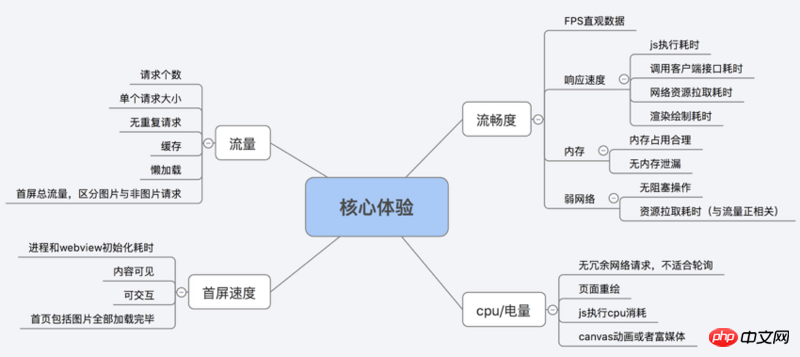
Of course, front-end performance is not only reflected in White screen, lagging issues may also be caused by overheating of the phone, etc. Starting from the core user experience, we believe that the most important reference standard for H5 front-end performance is to give users the best experience in the lightest possible way. Starting from this direction, we have accumulated some testing experience. Among them, the most important must-have items arefirst screen speed (which not only improves user experience, but also improves business conversion rate), followed by fluency, traffic and CPU, etc., are also important considerations in certain scenarios.

Dry information|Mobile H5 front-end performance optimization_html/css_WEB-ITnose
Front-end performance】High-performance scroll and page rendering optimization_html/css_WEB-ITnose
The above is the detailed content of Example analysis: HTML5 front-end performance test (graphics and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 South Korea sentences crypto fraudsters
Apr 20, 2025 pm 09:30 PM
South Korea sentences crypto fraudsters
Apr 20, 2025 pm 09:30 PM
South Korean court sentenced three people to prison for cryptocurrency scams. South Korea's Busan District Court recently made a verdict on a complicated cryptocurrency fraud case, and the three main culprits were sentenced to jail for fraudulent investors of 110 million won (about 416,000 US dollars). The court found that the three people used the fake "exclusive trading algorithm" as bait and promised a huge monthly return of 30% to defraud many victims. This algorithm does not actually exist, it is a tool used to commit fraud. The three defendants (published by last names only: Kim, Lee and Joe) used the public's enthusiasm for cryptocurrencies to fabricate lies from a global trading network to attract investors. The main culprit Jin was sentenced to four and a half years in prison, while Li and Qiao were sentenced to three and a half years in prison respectively. The judge pointed out that their behavior was severe
 The top ten virtual currency trading app addresses
Apr 21, 2025 am 09:24 AM
The top ten virtual currency trading app addresses
Apr 21, 2025 am 09:24 AM
This article summarizes the information of the top ten virtual currency trading apps including Binance, Ouyi and Sesame Open Door, but for security reasons, the URL is not provided directly. Instead, it emphasizes the importance of safe access to the official platform through trusted channels and provides verification methods. At the same time, the article reminds investors to consider factors such as security, transaction fees, currency selection when choosing an APP, and pay attention to the risks of virtual currency trading.
 New donations supporting Langley Memorial Hospital are almost one-third of its $1 million target
Apr 21, 2025 am 11:39 AM
New donations supporting Langley Memorial Hospital are almost one-third of its $1 million target
Apr 21, 2025 am 11:39 AM
The charity party hosted by the Langley Community Health and Hospital Foundation raised $331,000 to establish the Guru Nanak Endowment Fund. The donation raised by the "Heart of Giving" charity party for Langley Memorial Hospital has reached one-third of its million-dollar target. On April 4, more than 250 guests attended the annual fundraising event at the Cloverdale Mirage Ballroom. Activities include raffle draws, silent auctions, live auctions and fundraising games, with 50/50 draws continuing until May 2. Since 2019, the Heart of Giving charity party has brought together donors every year to celebrate the community and raise donations, said Heather Scott, executive director of the Langley Community Health and Hospital Foundation. She said: "Testimation
 Despite the speed of market rewards, every coin will eventually encounter pressure and cannot be ignored.
Apr 21, 2025 pm 01:18 PM
Despite the speed of market rewards, every coin will eventually encounter pressure and cannot be ignored.
Apr 21, 2025 pm 01:18 PM
The crypto market is changing with opportunities and risks coexisting, and every cryptocurrency is facing tremendous pressure. This article will analyze the current situation of three cryptocurrencies: Sui, Ethereum and BlockDag, and explore the reasons and future trends behind their price fluctuations. Sui: Price is under pressure, and the future trend is unknown. Sui's price trend shows a classic head and shoulder reversal pattern. The current price hovers around US$2.22, down 8.73% from the neckline of US$2.52. In the past 24 hours, nearly US$1.92 million long positions have been closed, and shorts have dominated. Although the MACD indicator bent slightly upward, the volume was insufficient, with support at $2.16 and $1.42 respectively. Unless the bulls break through the $2.52 resistance level, S
 The list of compliance licenses for the top ten blockchain exchanges. What are the platforms for strict supervision selection?
Apr 21, 2025 am 08:12 AM
The list of compliance licenses for the top ten blockchain exchanges. What are the platforms for strict supervision selection?
Apr 21, 2025 am 08:12 AM
Binance, OKX, Coinbase, Kraken, Huobi, Gate.io, Gemini, XBIT, Bitget and MEXC are all strictly selected platforms for regulatory selection. 1. Binance adapts to supervision by setting up a compliance sub-platform. 2. OKX strengthens compliance management through KYB verification. 3.Coinbase is known for its compliance and user-friendliness. 4.Kraken provides powerful KYC and anti-money laundering measures. 5. Huobi operates in compliance with the Asian market. 6.Gate.io focuses on transaction security and compliance. 7. Gemini focuses on security and transparency. 8.XBIT is a model of decentralized transaction compliance. 9.Bitget continues to work in compliance operations. 10.MEXC passed
 Top 10 cryptocurrency exchanges ranked in the top 10 digital currency exchanges latest list
Apr 21, 2025 am 10:30 AM
Top 10 cryptocurrency exchanges ranked in the top 10 digital currency exchanges latest list
Apr 21, 2025 am 10:30 AM
The top ten cryptocurrency exchanges in 2025 are: 1. Binance, 2.Bybit, 3.OKX, 4.Coinbase, 5.Kraken, 6.HTX, 7.Gate.io, 8.KuCoin, 9.Crypto.com, 10.BitMEX. These exchanges have their own characteristics to meet the needs of different users.
 BlockDag (BDAG) demand booms: Simplify crypto mines for everyone!
Apr 21, 2025 am 11:45 AM
BlockDag (BDAG) demand booms: Simplify crypto mines for everyone!
Apr 21, 2025 am 11:45 AM
The cryptocurrency market rebounded strongly, and the trends of major digital assets were differentiated. The surge in Binance Coin (BNB) prices have attracted market attention, while Ethereum (ETH) price analysis shows it faces resistance. Against this backdrop, BlockDag (BDAG) stands out among the top cryptocurrencies in 2025, with BDAG adoption soaring after the release of Keynote3. Its easy-to-use X1 mining machine application has attracted more than 1 million users, sold 19.1 billion tokens, raising $212.5 million, marking a major leap in the process of inclusive cryptocurrency. BNB price rose, trading at about $627.99, with a market value of $89.47 billion, up 1.81% in recent times, consistent with the market trend. Since its launch in 2017
 A list of top 10 global leading virtual currency trading apps in 2025
Apr 21, 2025 pm 12:06 PM
A list of top 10 global leading virtual currency trading apps in 2025
Apr 21, 2025 pm 12:06 PM
The top ten leading virtual currency trading apps in the world in 2025 are: 1. Binance, 2. Gate.io, 3. OKX, 4. Huobi Global, 5. Bybit, 6. Kraken, 7. FTX, 8. KuCoin, 9. Coinbase, 10. Crypto.com.



