How to use html a tag? Summary of the use of html a tags
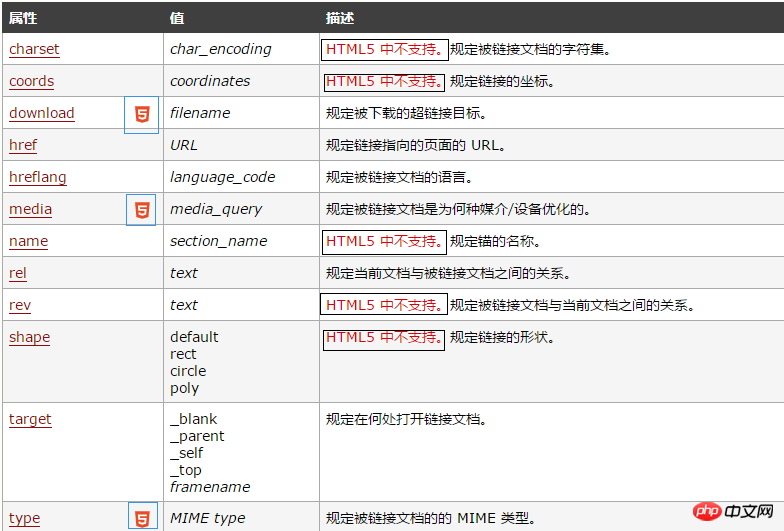
This article mainly introduces you to the HTML tag, how to use the a tag, the required attribute href attribute inside, and also gives some introduction about HTML First of all, let’s learn about the use of a tag: html a tag It is a hyperlink that defines a web page, and is used to hyperlink from one page to another page html The most important attribute in the a tag is the href attribute, and it is also a necessary attribute of the a tag, because the href attribute What is defined is the target of the link. (For more introduction, please visit "PHP Chinese website") The appearance of the link defined by the a tag is the same in all browsers, with a total of three colors One is a link that has not been visited, and its label color is blue and underlined; One is a link that has been visited, and its label is The color is purple and underlined; The last one is the active link, and its label color is red and underlined. Having said so much, let’s try an example The rendering is: Here are the visited links, so they are purple. Now let’s talk about the href attribute in the a tag, a necessary attribute in the a tag: As you can know from the above code, the href attribute of the tag Is used to specify the target URL of the link. The value of the href attribute can be the relative or absolute URL of any valid document. We place hyperlinks here, specify a URL, and then click on the page to enter the URL. This is also The reason why I personally like the a tag is that when I work, I need to insert an advertisement into the characters. At this time, it feels very simple to use the tag. Now there are also cascading style sheet files or the addition of javascript files, making the tag more diverse. Let’s talk about this later. Now let’s take a look at the text link form of the href attribute of the a tag: This is linked to the URL of the network document. Once you click it, you will enter the PHP Chinese network education course. . This rendering is similar to the previous rendering, so just take a look. (For more attribute introduction, please click: html Programming Dictionary) After introducing the necessary attributes in the a tag, let’s take a look at what other attributes the a tag has and what they do. : html Introduction to the attributes of a tag: The black box in the above picture is abolished in HTML5 Attributes are still useful in HTML4.01. There are also new attributes in HTML5 in the blue box. We will introduce them one by one later. Okay, the above is the content of this article. Of course, there is more to the usage of HTML tag. I will continue to introduce it to you in future articles. If you have any questions, you can ask below [Editor’s recommendation] How to use the HTML frame tag? Specific usage examples of frame tag
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<a href="http://www.php.cn">这里是PHP中文网</a>
</body>
</html>

<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>

The above is the detailed content of How to use html a tag? Summary of the use of html a tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




