 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to wrap html p tag? Application of adding br line break tag to html p tag
How to wrap html p tag? Application of adding br line break tag to html p tag
How to wrap html p tag? Application of adding br line break tag to html p tag
This article mainly introduces the application methods and examples of HTML p tags, as well as an introduction to HTML br line break tags. Okay, now let's take a look at this article
First of all, let's take a look at how the HTML p tag is wrapped:
Here for everyone Introduce a good friend tag. I remember a saying: If there is a place where line breaks need to be forced, then we can use the br tag. It can be seen that the br tag is a line break tag that many people like to use. It can be used whether you are forcing line breaks or not.
Now let’s look at the example: Find some news on the Internet as the content of the paragraph
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <p>这里是PHP中文网中新网8月29日电 据商务部网站消息,商务部决定自2018年8月30日起,对原产于日本、韩国、新加坡和台湾地区 的进口双酚A所适用的反倾销措施进行期终复审调查,本次调查自2018年8月30日起开始,于2019年8月29日前结束。</p><p>29日,商 务部发布关于对原产于日本、韩国、新加坡和台湾地区的进口双酚A反倾销措施进行期终复审调查的立案公告,公告称,根据商务部建 议</p><p>国务院关税税则委员会决定,在反倾销期终复审调查期间,对原产于日本、韩国、新加坡和台湾地区的进口双酚A继续按照 商务部2013年第55号公告公布的征税范围和税率征收反倾销税。</p> </body> </html>
This picture is just a paragraph without line breaks. Let’s take a look at the effect first.

##There are only three paragraphs here, they are all relatively long, now I will give them each paragraph Add a br tag to every word:
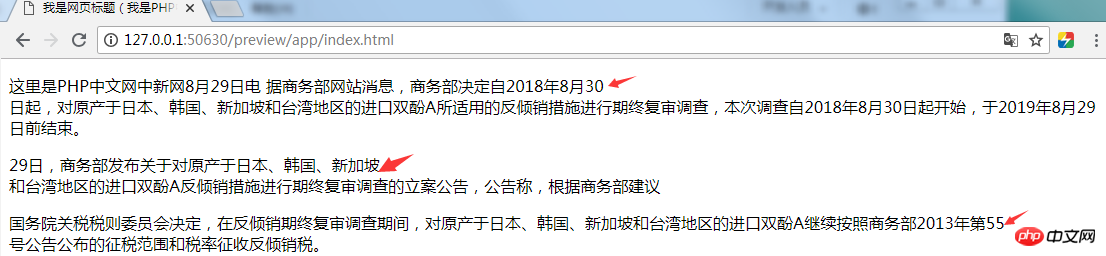
<body > <p>这里是PHP中文网中新网8月29日电 据商务部网站消息,商务部决定自2018年8月30</br>日起,对原产于日本、韩国、新加坡和台 湾地区的进口双酚A所适用的反倾销措施进行期终复审调查,本次调查自2018年8月30日起开始,于2019年8月29日前结束。</p><p>29 日,商务部发布关于对原产于日本、韩国、新加坡</br>和台湾地区的进口双酚A反倾销措施进行期终复审调查的立案公告,公告称, 根据商务部建议</p><p>国务院关税税则委员会决定,在反倾销期终复审调查期间,对原产于日本、韩国、新加坡和台湾地区的进口双 酚A继续按照商务部2013年第55</br>号公告公布的征税范围和税率征收反倾销税。</p> </body>
Look at this effect:
The above marks are all line breaks Content. You can do line breaks inside. 
How to wrap the text in the pre tag in html? Usage examples of html pre tag
What does the HTML ul tag mean? Detailed explanation of the role of HTML ul tag
The above is the detailed content of How to wrap html p tag? Application of adding br line break tag to html p tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





