Analysis of the causes and problems caused by flat floating in css
The content of this article is about the analysis of the causes of flat floating in CSS and the problems it brings. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The causes and side effects of flaot floating
The four parameters in float
left, right, none, inherit
The reasons for float
After using float, the element will break away from the standard document flow. (The standard document flow is to arrange and display different element types, such as block elements and line elements according to their respective characteristics. Although the attributes are different, they are all arranged in the order from top to bottom and left to right)
float Side effects of floating
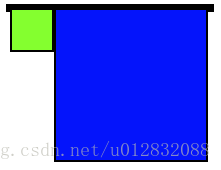
Two block-level elements will be overwritten by floating elements

<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body> *A block element and an inline element. Inline elements such as text will float around the floated element, leaving space for the floated element. 
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>*Two block-level elements floated, and the parent element collapsed
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>Related recommendations:
Detailed explanation of the reasons why css parent class clears floats
Detailed explanation of floats in css and three methods of clearing floats
The above is the detailed content of Analysis of the causes and problems caused by flat floating in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.





