 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to create html select drop-down box style? Detailed explanation of html select style
How to create html select drop-down box style? Detailed explanation of html select style
How to create html select drop-down box style? Detailed explanation of html select style
This article mainly introduces the production of drop-down boxes of HTML select tags, as well as the style analysis of HTML select tags. Finally, there are two cases of HTML select tags. Next, let’s take a look at this article
First of all, let’s take a look at the creation of the html select drop-down box style:
The native select drop-down box is actually quite It is convenient to write options directly into option to get a smooth drop-down box, but the native style is also worrying.
First of all, the style results rendered in major browsers are also diverse. The style under IE is even more unique, and it will slide according to the position of the option.
We use pure HTML here, not even cascading style sheets:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>php中文网之下拉列表</title>
</head>
<body >
<form>
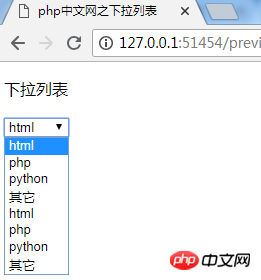
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>This is the rendering after I click on it:

We have completed the HTML select drop-down box. Next, let’s look at other style ideas of HTML select:
1. Remove the select first The original style itself.
2. Use an element (div/lebal, etc.) as the parent element of select.
3. Use: after to create a new style after the select parent element.
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>php中文网</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>PHP中文网</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>So many, although it is not difficult, but you still need to practice more
After looking at the above picture, it is easy to think of the effect of this, but I will still give the effect Pictured:

Two case analyzes of HTML select tags:
Case 1: How to make the Can't select?
Suppose there is a selection with several options. Due to testing needs, one of the options must be fixed and the others cannot be selected. What should be done? If this select is disabled, the result is that the value cannot be obtained at all. Is there any other way? Readonly is also not possible and can still be selected.
Answer: Just put one option or add disabled="disabled" to the option
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>Case 2: How to adjust the width of the select?
Answer: You can add style to the select tag
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很长很长也能显示</OPTION>
<OPTION>很长很长也能显示</OPTION>
</select>The above is the entire content of this article. If you have any questions, please feel free to ask below.
【Editor’s Recommendation】
html5 What does the canvas tag mean? Introduction to how to use the canvas tag
How to use the insert text ins tag and delete text del tag together in HTML? (With examples)
The above is the detailed content of How to create html select drop-down box style? Detailed explanation of html select style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





