Analysis of commonly used tags in html (with code)
The content of this article is about the analysis of commonly used tags in HTML (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1.1 Classification of tags
1.1.1 Classification by subject:
1. Tags with subject : Such as data
2. Label without subject: such as
Line break label
Determine whether a table needs to be Subject, you can think about whether the tag needs to encapsulate data. If it needs to encapsulate data, then the tag must have a body. If it does not need to encapsulate data, then there is no need to have a body .
2.1.2 Classification by line :
1. If the content of a label needs to occupy an independent line, we call it a block label. For example:
Title tag
2. If a tag does not need to occupy a separate line, we call it an inline tag. For example: Font tag
2.2 Text tag:
| #Tag name | Tag description | Common attributes |
| Title tag, | All titles are bold , 1 means level 1 heading, the largest word size, level 6 heading is the smallest | Attribute is inside the start tag align:Set title alignment center: center, right: right-aligned, left: left-aligned
|
| Draw a horizontal line | width: Line length size: Thickness color: Color | |
| b | Bold the font, which has the same function as the strong tag||
| i | Set the font to italic||
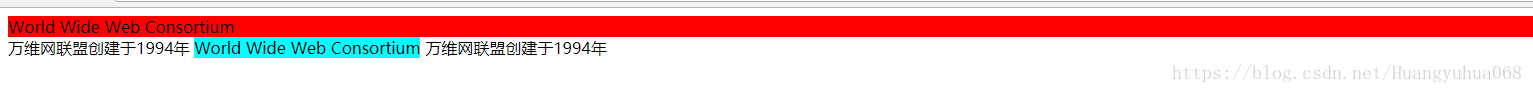
| br | Line break
| |
| Font (obsolete in HTML5) | color: color size: size face: the name of the specified font | |
| Paragraph, each p tag is a paragraph, there is no first line indentation. There are gaps between paragraphs | If you want to indent, use ; half-width space can also be full-width space title:When the mouse is moved up, text prompt information will be displayed |
| 特殊的字符 | 对应的实体字符 |
| < | < |
| > | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
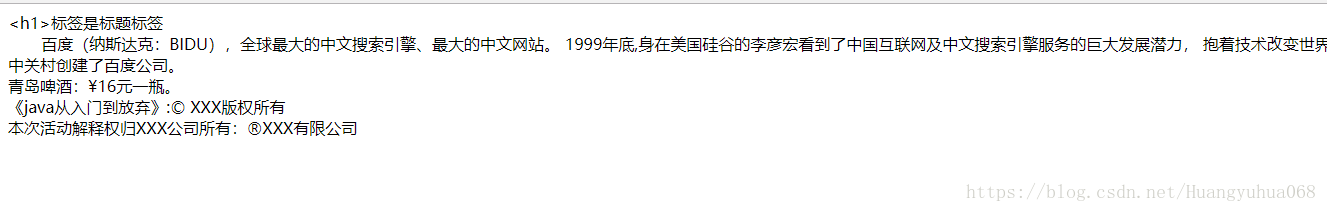
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>
2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
The above is the detailed content of Analysis of commonly used tags in html (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
How to remove HTML tags using Python regular expressions
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) is a standard language for creating Web pages. It uses tags and attributes to describe various elements on the page, such as text, images, tables, links, etc. However, when processing HTML text, it is difficult to quickly extract the text content for subsequent processing. At this time, we can use regular expressions in Python to remove HTML tags to quickly extract plain text. In Python, regular tables
 How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to extract HTML tag content using regular expressions in Go language
Jul 14, 2023 pm 01:18 PM
How to use regular expressions to extract HTML tag content in Go language Introduction: Regular expression is a powerful text matching tool, and it is also widely used in Go language. In the scenario of processing HTML tags, regular expressions can help us quickly extract the required content. This article will introduce how to use regular expressions to extract the content of HTML tags in Go language, and give relevant code examples. 1. Introduce related packages First, we need to import related packages: regexp and fmt. regexp package provides
 How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
How to remove HTML tags from string in PHP?
Mar 23, 2024 pm 09:03 PM
PHP is a commonly used server-side scripting language that is widely used in website development and back-end application development. When developing a website or application, you often encounter situations where you need to process HTML tags in strings. This article will introduce how to use PHP to remove HTML tags from strings and provide specific code examples. Why do you need to remove HTML tags? HTML tags are often included when processing user input or text obtained from a database. Sometimes we want to remove these HTML tags when displaying text
 How to escape html tags in php
Feb 24, 2021 pm 06:00 PM
How to escape html tags in php
Feb 24, 2021 pm 06:00 PM
In PHP, you can use the htmlentities() function to escape html, which can convert characters into HTML entities. The syntax is "htmlentities(string,flags,character-set,double_encode)". You can also use the html_entity_decode() function in PHP to de-escape html and convert HTML entities into characters.
 How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
How to remove HTML tags from given string in Java?
Aug 29, 2023 pm 06:05 PM
String is a final class in Java, it is immutable, which means we cannot change the object itself, but we can change the reference of the object. HTML tags can be removed from a given string using the replaceAll() method of String class. We can remove HTML tags from a given string using regular expressions. After removing the HTML tags from the string, it returns a string as normal text. Syntax publicStringreplaceAll(Stringregex,Stringreplacement) example publicclassRemoveHTMLTagsTest{&nbs
 How to use HTML tags in HTML tables?
Sep 08, 2023 pm 06:13 PM
How to use HTML tags in HTML tables?
Sep 08, 2023 pm 06:13 PM
We can easily add HTML tags in the table. HTML tags should be placed inside <td> tags. For example, add paragraph <p>…</p> tags or other available tags inside the <td> tag. Syntax The following is the syntax for using HTMl tags in HTML tables. <td><p>Paragraphofthecontext</p><td>Example 1 An example of using HTML tags in an HTML table is given below. <!DOCTYPEhtml><html><head&g
 PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP regular expression method to verify basic HTML tags
Jun 24, 2023 am 08:07 AM
PHP is an efficient web development language that supports regular expression functions and can quickly verify the validity of input data. In web development, HTML is a common markup language, and validating HTML tags is a very important method for web form validation. This article will introduce basic HTML tag verification methods and how to use PHP regular expressions for verification. 1. Basic structure of HTML tags HTML tags consist of element names and attributes surrounded by angle brackets. Common tags include p, a, div
 Complete collection of HTML tags
Nov 27, 2023 am 10:05 AM
Complete collection of HTML tags
Nov 27, 2023 am 10:05 AM
HTML标签有<!DOCTYPE>、<html>、<head>、<title>、<meta>、<link>、<style>、<script>、<body>、<h1> - <h6>、<p>、<a>、<img>、<div>、<span>、<input>、<button>、<form