 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to click the head tag in html? What elements are included in the head tag?
How to click the head tag in html? What elements are included in the head tag?
How to click the head tag in html? What elements are included in the head tag?
This article mainly tells you about the introduction of the HTML head tag, the introduction and usage instructions of the four elements contained in it, and the tutorial on how to find the head tag in the web page. Let’s start this article now
First of all, let’s solve the previous problem. How to click on the head tag?
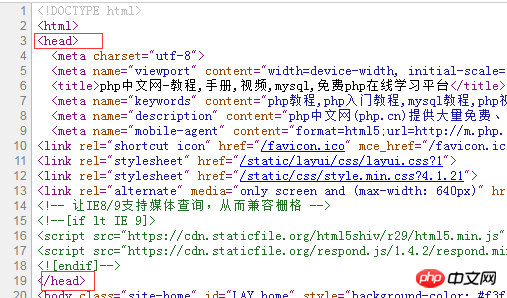
The head tag of HTML cannot be seen in the web page, so how to find the head tag in the web page? First, we right-click on a web page and click View Source File. Here I use PHP Chinese website as an example:


As shown in the two pictures above, the head tag in the web page can be found.
Let’s take a look at the second question, the elements contained in the head tag
Today we mainly introduce the common usage of the four tags: title\meta\link\base
1.
The title tag is used to set the website title. When it is in the default state (not set), the current web page is in the browser The displayed website title is the name of the file.
2.
meta tag usually has the following three uses
1. Setting Web page encoding is used to tell the browser the encoding method of the current web page to prevent garbled characters
Usage:
2. Set web page keywords, Provide services for search engines.
Usage:
Note: name="keywords" is Fixed writing method; the attribute value of content is the keyword to be set, and the keywords are separated by commas.
3. Set the website description information to provide services for search engines. The corresponding description information will be displayed in In the website introduction of the search interface.
How to use:
The following is the search keyword "news" using Baidu When the result appears,

#3. tag
The link tag usually has the following two uses1. Reference external style sheetUsage: Note: You can reference multiple external css files at the same time through the link tag2. Set the web iconUsage: Note: href points to the path of the image. Generally, the icon is placed in the root directory of the website to facilitate search engine crawling.Note: The image is not required to be an ico file Files in image formats such as .jpg or png are also acceptable.
4.
html How to wrap p tag? Application of html p tag to add br line break tag
What is the function of form tag in HTML? Explanation of usage of HTML form tag
The above is the detailed content of How to click the head tag in html? What elements are included in the head tag?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



