 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Two-point summary of the difference between html header tags and footer tags (with examples of element differences)
Two-point summary of the difference between html header tags and footer tags (with examples of element differences)
Two-point summary of the difference between html header tags and footer tags (with examples of element differences)
This article mainly tells you about the two differences between HTML header tags and footer tags. Next, let us take a look at this article about HTML header tags and footer tags
1. Let’s first take a look at the difference between the
The
Note: The
Typically, this element will contain the name of the document's creator, the document's copyright information, a link to the terms of use, contact information, and so on.
In a document, you can define multiple
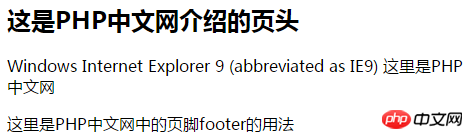
<article>
<header>
<h1 id="这是PHP中文网介绍的页头">这是PHP中文网介绍的页头</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) 这里是PHP中文网</p>
</article>
<footer>
<p>这里是PHP中文网中的页脚footer的用法</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>Here are the renderings:

2. Let’s now look at another aspect of the difference between the header tag and the footer tag:
header element:
represents a set of instructive content for its nearest parent element. The parent element of the header may be a sectioning element (artic, section, aside, etc.) or a root element (body element). When the closest parent element of the header element is the body element, the header element represents a set of instructive content for the entire HTML page. If there is a new area of content in the HTML document, you can add header elements according to the needs of the content. Doing so will improve the semantics of the document.
footer element:
represents the content of the supplementary description of its nearest parent element. The parent element of footer may be a section element or a root element.
The content of the footer element is usually related to the content of the current region, such as: relevant links, copyright information, etc. of the content of the current region.
When the nearest parent element of the footer element is the body element, then the footer element represents the supplementary description of the entire HTML page.
The footer element is usually used to mark some extended information of the page content, such as appendices, terms, version information, license agreement, or other content.
Here is another example of the difference between header tags and footer tags:
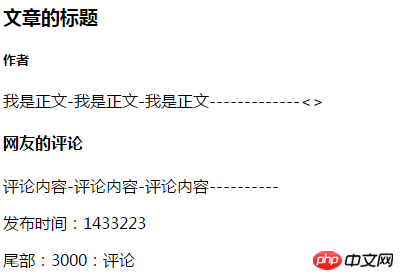
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>PHP中文网演示</title> </head> <body> <article> <header> <h3 id="文章的标题">文章的标题</h3> <h5 id="作者">作者</h5> </header> <p>我是正文-我是正文-我是正文-------------<></p> <article> <head> <h4 id="网友的评论">网友的评论</h4> <p>评论内容-评论内容-评论内容----------</p> </head> <footer> 发布时间:1433223 </footer> </article> <footer> <p>尾部:3000:评论</p> </footer> </article> </body> </html>
The effect is like this:

The above is the entire content of this article (if you want to see more, welcome to the PHP Chinese website to learn. More programming courses are waiting for you). If you have any questions, you can leave a message below
【Editor’s Recommendation】
The above is the detailed content of Two-point summary of the difference between html header tags and footer tags (with examples of element differences). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



