 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the use of the cellspacing attribute of the table tag? An article to let you understand the cellspacing property
What is the use of the cellspacing attribute of the table tag? An article to let you understand the cellspacing property
What is the use of the cellspacing attribute of the table tag? An article to let you understand the cellspacing property
This article mainly introduces examples of the role of the cellspacing attribute of HTML table tags, and uses examples to analyze the value and syntax specifications of the cellspacing attribute of HTML table tags. Next, let’s take a look at this article
First let’s take a look at the use of the cellspacing attribute of the HTML table table tag:
The cellspacing attribute specifies the number of cells the space between.
Note: Do not confuse this property with the cellpadding property, which specifies the space between the cell edge and the cell content.
Attribute value of cellspacing attribute:
pixels: Specifies the space between cells.
Let’s look at an example below:
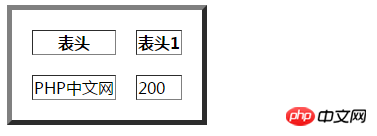
The following example sets the table cell spacing to 20 pixels:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>I set the cellspacing attribute value Set it to 20, let’s see the effect:

<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>
Summary of the cellspacing attribute of the HTML table tag:
This is how the cellspacing attribute is used in the table tag. Normally we use tables to To make it look better, you need to use the cellspacing attribute. This attribute is much better for filling the inner box than filling it with other things. Although the current HTML5 does not support this attribute, in daily life that is not HTML, I still prefer this. attribute. Okay, this article ends here (if you want to learn more, welcome to the PHP Chinese website, where there are free online tutorials for any programming language you want to learn.), if you have any questions, you can leave them below message. 【Editor's Recommendation】html Two-point summary of the difference between header tag and footer tag (with examples of element differences)
The above is the detailed content of What is the use of the cellspacing attribute of the table tag? An article to let you understand the cellspacing property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



