
This article mainly introduces the centering of the HTML5 main tag. There are complete usage examples of the main tag. Now let us take a look at this introduction about the HTML5 main tag.
First, let’s take a look at how to center the html5 main tag:
The content in the
Note: More than one
Having said so many definitions, let’s take a look at the complete code example of centering the main tag:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<main align="center">
<h1>PHP中文网</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
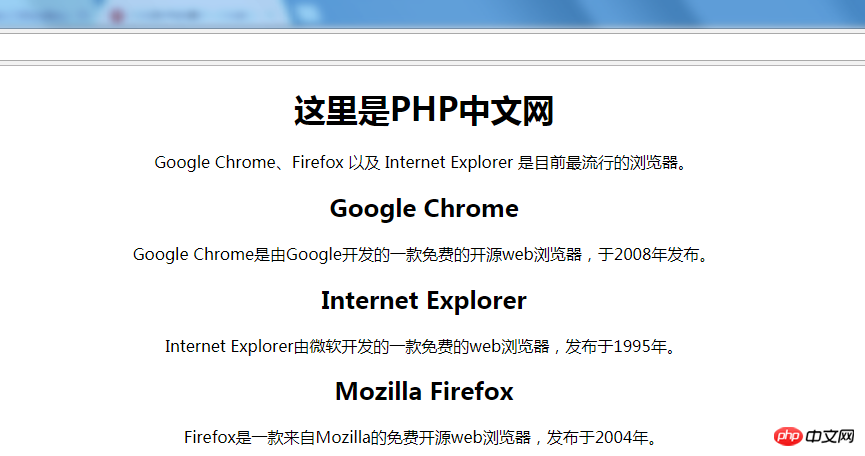
</html>I added an align attribute to the main tag, which means Align the entire document to the middle and see the effect displayed in the browser:

You can see it clearly, because the size of the article cannot be too big. The webpage can only be reduced, but the text in the middle of the pictures can still be clearly seen.
Okay, this article ends here (if you want to learn more, come to the PHP Chinese website, and search the PHP Chinese website on Baidu, which will contain the programming courses and materials you want). If you have any questions You can ask questions below
[Editor’s recommendation]
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the dot from the ul tag in HTML? Style example analysis of HTML unordered list
The above is the detailed content of How to center the html5 main tag? An example of centering the main tag. For more information, please follow other related articles on the PHP Chinese website!