 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to select html select tag by default? Introduction to the use of select tags
How to select html select tag by default? Introduction to the use of select tags
How to select html select tag by default? Introduction to the use of select tags
This article mainly introduces the default selection method of the select tag in HTML. There is a complete code example in it. Try the use of the code. Now let's take a look at this article about the select tag in HTML. Article
First of all, what we want to introduce is how can the select tag in html be selected by default? The
select element creates a single-select or multiple-select menu.
The
Tip: The select element is a form control that can be used to accept user input in a form.
General select tags have the following complete code:
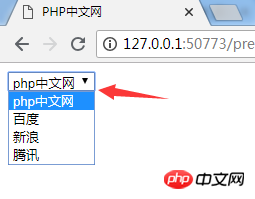
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
The effect is obvious:

After clicking, the drop-down will open box, what we have to do today is how to select it by default. What we are talking about is the selected attribute. Enter this attribute in the drop-down box you want. The attribute value and attribute are the same, such as:
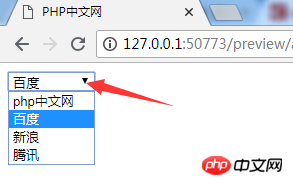
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
Baidu is selected, and the effect is as shown in the figure:

Every time it is refreshed, Baidu is displayed on it. This is the usage of the selected attribute. Also very useful.
This article ends here (if you want to learn more HTML knowledge, welcome to the PHP Chinese website to learn, here are all the programming courses you want to learn), if you have any questions, you can ask below .
【Editor's Recommendation】
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the dot from the ul tag in HTML? Style example analysis of HTML unordered list
The above is the detailed content of How to select html select tag by default? Introduction to the use of select tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



