 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
This article introduces you to the explanation and examples of the meter tag in HTML5, as well as an introduction to the attributes of the meter tag, and finally how the meter changes color. Next, let’s read this article together
First of all, we must first understand what the HTML5 meter tag means?
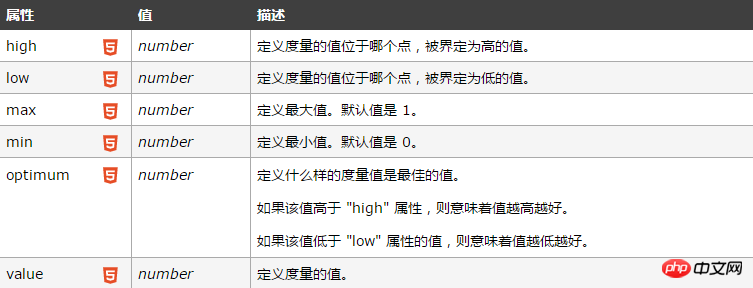
Let’s talk about the attributes of the HTML5 meter tag:

##Let’s take a look at the examples of the meter tag:
Use the meter element to measure data within a given range (gauge):<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
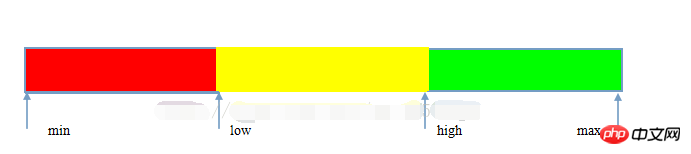
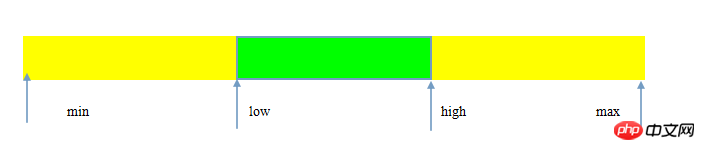
How meter measurements change color:
In meter To change the color, five values need to be used, namely: min (minimum value), max (maximum value), low, high, value and optimal. The first four values will divide the entire progress into 3 intervals, When the value and optimal values are in a range, it will appear green. Yellow: When the optimum is between high and max, and the value is between low and high, it will appear yellow When the optimum is between low and high , when the value is between min and low, it will appear yellow when it is between high and max. When the optimization is between min and low, the value will appear yellow between low and high. Red: When the optimum is between high and max, the value will appear red when the value is between min and low. When the optimum is between min and low, the value will appear red between high and max. When the optimization is in the green area and the value is also in the green area, the whole thing will appear green When the optimization is in the green area and the value is in the yellow area, The whole thing will appear yellowWhen the optimization is in the green area and the value is in the red area, the whole thing will appear red


How to remove the label from the ol tag in html? Summary of how to use the
The above is the detailed content of What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



