
This article mainly explains to you the setting of the font thickness of the HTML font tag, as well as the style summary of the HTML font tag. I hope it will be helpful to you. Let us read this article together now.
First of all, let’s talk about how to set the font thickness of the HTML font tag:
What we are talking about now is a bit related to the CSS style. These are some basic things, let’s take a look at the code example
font-weight font weight
font-weight:normal,bold,bolder,lighter,100-900;
Add in css style By doing this, you can successfully set the weight of the font, ranging from 100 to 900. All can be set.
Now let’s take a look at the style summary of the font tag:
##CSS style attributes related to the font tag:
font-family:"微软雅黑","arial";
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style:normal,italic,oblique;
font-variant: normal,small-caps;
font: bold italic 18px arial ;
Note on the HTML font tag:
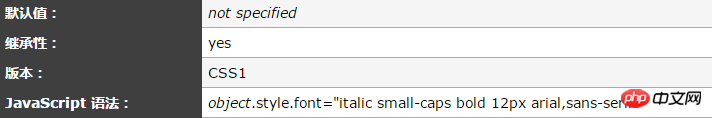
This shorthand attribute is used to set two or more aspects of an element's font at once. Use keywords such as icon to appropriately set the font of an element to match an aspect of the user's computer environment. Note that if these keywords are not used, at least the font size and font family must be specified. You can not set one of the values, such as font:100% verdana; is also allowed. Properties that are not set use their default values.
About the possible values of the html font tag:

What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
#html How to select the select tag by default? Introduction to the use of select tag
The above is the detailed content of How to set the font thickness of html font tag, summary of font style of font tag. For more information, please follow other related articles on the PHP Chinese website!