Detailed analysis of Functions and ES6 arrow functions in js
This article brings you a detailed analysis of Functions and ES6 arrow functions in js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Introduction
Everything in JavaScript happens within functions.
A function is a block of code that can be defined once and run at any time.
The function can optionally accept parameters and return a value.
Function in JavaScript is an object, a special kind of object: function object.
Also, functions are called first-class functions because they can be assigned to a value, they can be passed as arguments and used as return values.
Syntax
Let’s start with the “old”, pre-ES6/ES2015 syntax. This is a function declaration:
function dosomething(foo) {
// do something
}(Now, in the ES6/ES2015 world, this is called a regular function)
Functions can be assigned to variables (this is called a function expression):
const dosomething = function(foo) {
// do something
}Named function expressions are similar, but work better in stack call traces, which are useful in case of errors - it saves the name of the function:
const dosomething = function dosomething(foo) {
// do something
}ES6/ES2015 introduced arrow functions , especially suitable for use as parameters or callback functions when using inline functions:
const dosomething = foo => {
//do something
}Arrow functions are very different from the other function definitions above, as we will explain later.
Parameters
A function can have one or more parameters.
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
}Starting in ES6/ES2015, functions can have default values for parameters:
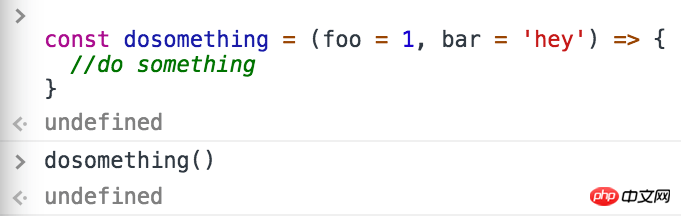
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}This allows you to call a function without filling in all parameters:
dosomething(3) dosomething()
ES2018 Trailing commas for parameters have been introduced, this feature helps reduce errors caused by missing commas when moving parameters (for example, moving the last one in the middle):
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')You can wrap all parameters in an array , and use the spread operator when calling the function:
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)When using many parameters, remembering them can be difficult. Objects can be used here, and destructuring preserves parameter names:
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)Return value
Every function returns a value, which is "undefined" by default.

Any function terminates at the end of its line of code, or when the execution flow finds the return keyword.
When JavaScript encounters this keyword, it exits function execution and returns control to its caller.
If you pass a value, that value will be returned as the result of the function:
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'You can only return a value.
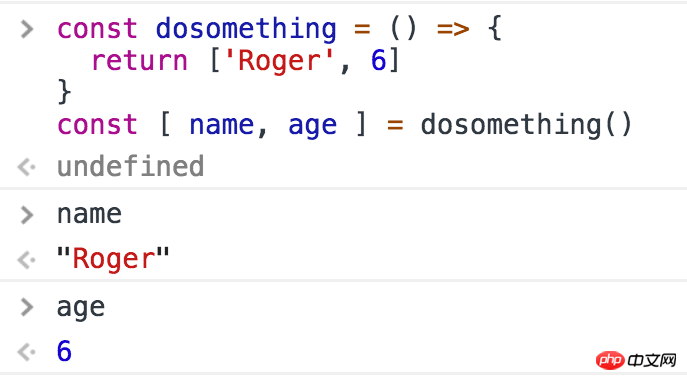
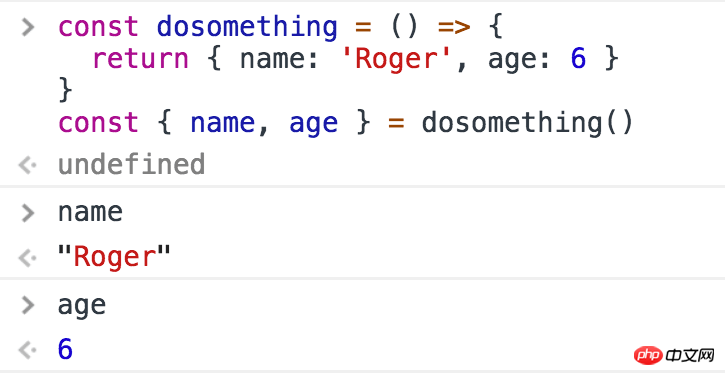
To _simulate_ returning multiple values, you can return an object literal or array and use the destructuring assignment function when called.
Use array:

Use object:

Nested functions
You can define functions in other functions:
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}The scope of nested functions is external functions and cannot be called from the outside.
Object methods
When used as an object property, a function is called a method:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()this in an arrow function
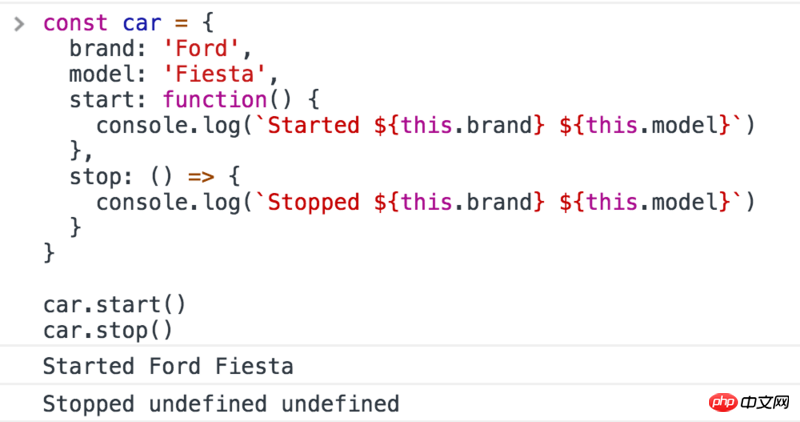
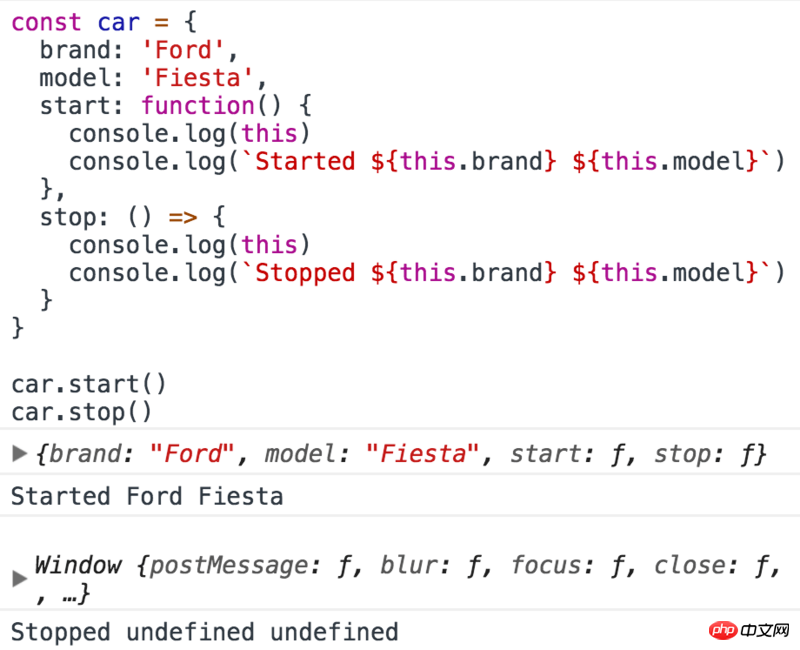
When an arrow function is the same as a regular function There is an important behavior when used as an object method. Consider this example:
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}stop() method does not work as you expect.

This is because the processing of this is different in the two function declaration styles. This in the arrow function refers to the enclosing function context, in this case the window object

this, use function() to refer to the host object
This means that arrow functions are not suitable for use with object methods and constructors (the arrow function constructor will actually raise a TypeError when called).
IIFE, Immediate Invocation of Function Expression
IIFE is a function that is executed immediately after declaration:
;(function dosomething() {
console.log('executed')
})()You can assign the result to a variable:
const something = (function dosomething() {
return 'something'
})()They are very convenient because you don't need to call the function separately after defining it.
Function Mount
The JavaScript before executing the code will reorder it according to certain rules.
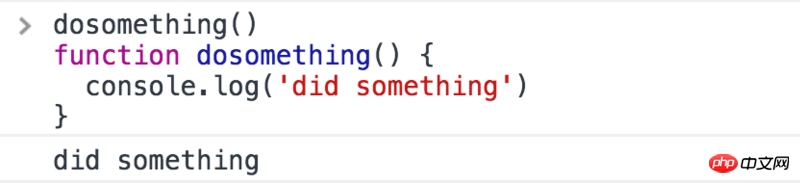
will move the function to the top of its scope. This is why the following example does not throw an error;
dosomething()
function dosomething() {
console.log('did something')
}
Internally, JavaScript moves the function before calling it, and all the functions found in the same scope Other functions:
function dosomething() {
console.log('did something')
}
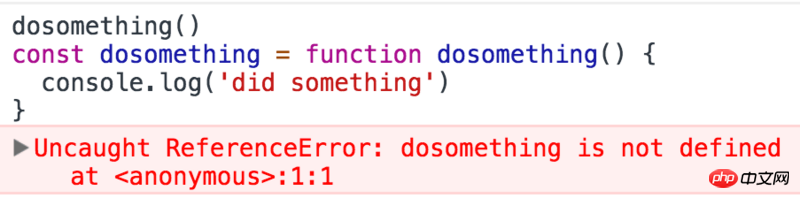
dosomething()现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
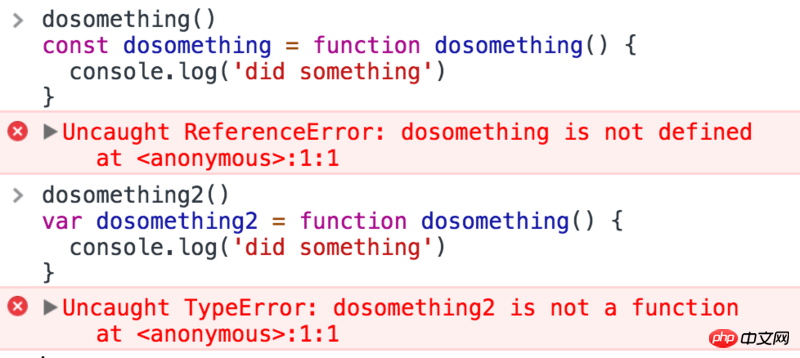
}“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
The above is the detailed content of Detailed analysis of Functions and ES6 arrow functions in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




