
The content of this article is about how to implement the four functions of forwarding, sharing, getting avatars, and game circles in WeChat mini-games. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. Helps.
The rookie tutorial document we share today will introduce the implementation methods of four common functions in developing WeChat mini games. We hope to communicate with fellow developers. We welcome everyone to leave us feedback.
These four functions are:
Get avatar function
WeChat forwarding function
WeChat sharing function
Game circle
In Egret Configuration in Wing and WeChat Developer Tools
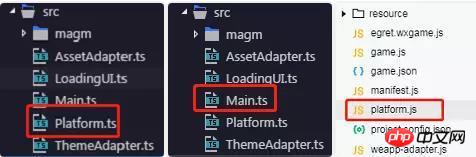
To achieve the above four functions, we need to configure them in Egret Wing (Figure 1, Figure 2) and WeChat Developer Tools (Figure 3) respectively.

You need to call the platform.js interface in Platform.ts.
Call the execution function in Main.ts through Platform.ts.
Write the corresponding logic code in platform.js.
The above three points are common configurations to implement the four WeChat mini-game functions. The specific operations are as follows:
Get avatar
Users log in to get the user’s own For avatar, please refer to WeChat platform.
Egret Wing has already written default functions in Platform.ts, and WeChat developer tools have already written default logic. Developers only need to add code to Main in Egret Wing—>src—> Add the following code to Main.ts
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}WeChat Mini Game Forwarding Function
WeChat Mini Game Forwarding Function Click the button in the upper right corner of the WeChat Mini Game to trigger the mini game The built-in forwarding effect can achieve the effect of forwarding to friends.
1. Add the following code in Egret Wing—>src—>Platform.ts
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>2. In Egret Wing—>src— >Main.ts add the following code
private async runGame() {
platform.shop();
}3. Add the following code to Platform.ts in WeChat developer tools
WeChat forwarding mainly uses wx .showShareMenu() and wx.onShareAppMessage() methods. For specific parameters, please refer to WeChat Development Platform
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}WeChat Mini Game Sharing Function
In addition to the forwarding function, we can also Customize a button in the WeChat mini-game and actively share it with friends.
1. Add the following code in Egret Wing—>src—>Platform.ts
declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>In Egret wing—>src —>Add the following code to Main.ts
protected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}3. Add the following code to Platform.ts in WeChat developer tools
Share on WeChat The shareAppMessage() method is mainly used. For specific parameters, please refer to WeChat Development Platform
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}Game Circle
WeChat Game Circle, where you can exchange game experiences with friends.
1. Add the following code in Egret Wing—>src—>Platform.ts
declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>2. In Egret Wing—>src— >Main.ts add the following code
private async runGame() {
platform.createGameClubButton();
}3. Add the following code to platform.js in WeChat developer tools
Use the method createGameClubButton(). See WeChat platform
class WxgamePlatform {
wx.createGameClubButton({
icon: 'green',
style: {
left: 200,
top: 626,
width: 40,
height: 40
}
})
openDataContext = new WxgameOpenDataContext();
}The above are the implementation methods of four common functions of WeChat mini games. I hope it will be helpful to you.
Related recommendations:
Methods to develop and implement 2048 games on WeChat public platform
Technical points of five WeChat mini-games
The above is the detailed content of How to implement the four functions of forwarding, sharing, obtaining avatars, and gaming circles in WeChat mini-games. For more information, please follow other related articles on the PHP Chinese website!