
This article mainly introduces the example analysis of alternatives to the html5 frameset tag, as well as two solutions to the html5 frameset tag. Now let us look at this article together
First of all, let’s take a look at the alternatives to the html5 frameset tag:
Try to use frameset as little as possible on the page, which is not conducive to being searched by search engines.
The following is a warning about FrameSet and Frame in Visual Studio:
Warning Validation (XHTML 1.0 Transitional): The element "frameset" is not supported.
Warning Validation (XHTML 1.0 Transitional): Element 'frame' is not supported.
The new HTML standard no longer supports FrameSet and Frame elements. One of the alternatives is to use DIV with IFrame and CSS to replace the FrameSet element. IFrame height and width adaptive according to different content is actually very simple, but many people There is no solution. The solution is as follows
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
This is one of the better solutions I have seen on the Internet.
Now we introduce the solution to replace the frameset tag: (html5 does not support frameset, so there are two solutions)
1. Use iframe, However, fewer and fewer people are currently using iframes, and iframes are still incompatible between different browsers.
2. Use jQuery's onload method to load the page. However, after this method jumps to multiple pages, clicking the back and forward button above the browser is invalid, but it can be considered as adding a return button. So this method is more popular:
Look at the code examples about the frameset tag:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1>顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
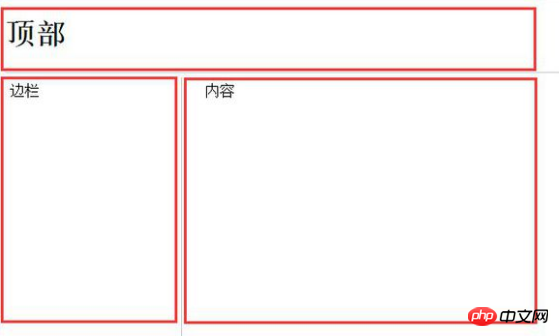
</html>The above code runs as follows:

The above is the alternative to the HTML5 frameset tag in this article, as well as an example analysis of the alternative solution. If you have any questions, you can ask below
[Editor’s recommendation]
What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
#How to write comments in html? What are the comment symbols in html? (With examples)
The above is the detailed content of What is the alternative to html5 frameset tag? Solution to frameset tag replacement. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 mysql wildcard
mysql wildcard
 How to turn off ics network sharing
How to turn off ics network sharing
 The difference between null and NULL in c language
The difference between null and NULL in c language
 Connected but unable to access the internet
Connected but unable to access the internet
 Flutter framework advantages and disadvantages
Flutter framework advantages and disadvantages
 How to recover completely deleted files on computer
How to recover completely deleted files on computer
 java string to number
java string to number