 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to implement the click-to-copy function in html5 pages (complete code)
How to implement the click-to-copy function in html5 pages (complete code)
How to implement the click-to-copy function in html5 pages (complete code)
The content of this article is about how to implement the click-to-copy function (complete code) in HTML5 pages. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In actual work, sometimes we encounter such a demand. There is a link on the page. There is no need to select the link content. You only need to click the copy button to copy the link content to the clipboard. This can be achieved using the clipboard plug-in. The following is a simple demo.
First, you can install the plug-in through npm install clipboard --save-dev
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2 id="从属性里复制">从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2 id="从另外一个元素复制内容">从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
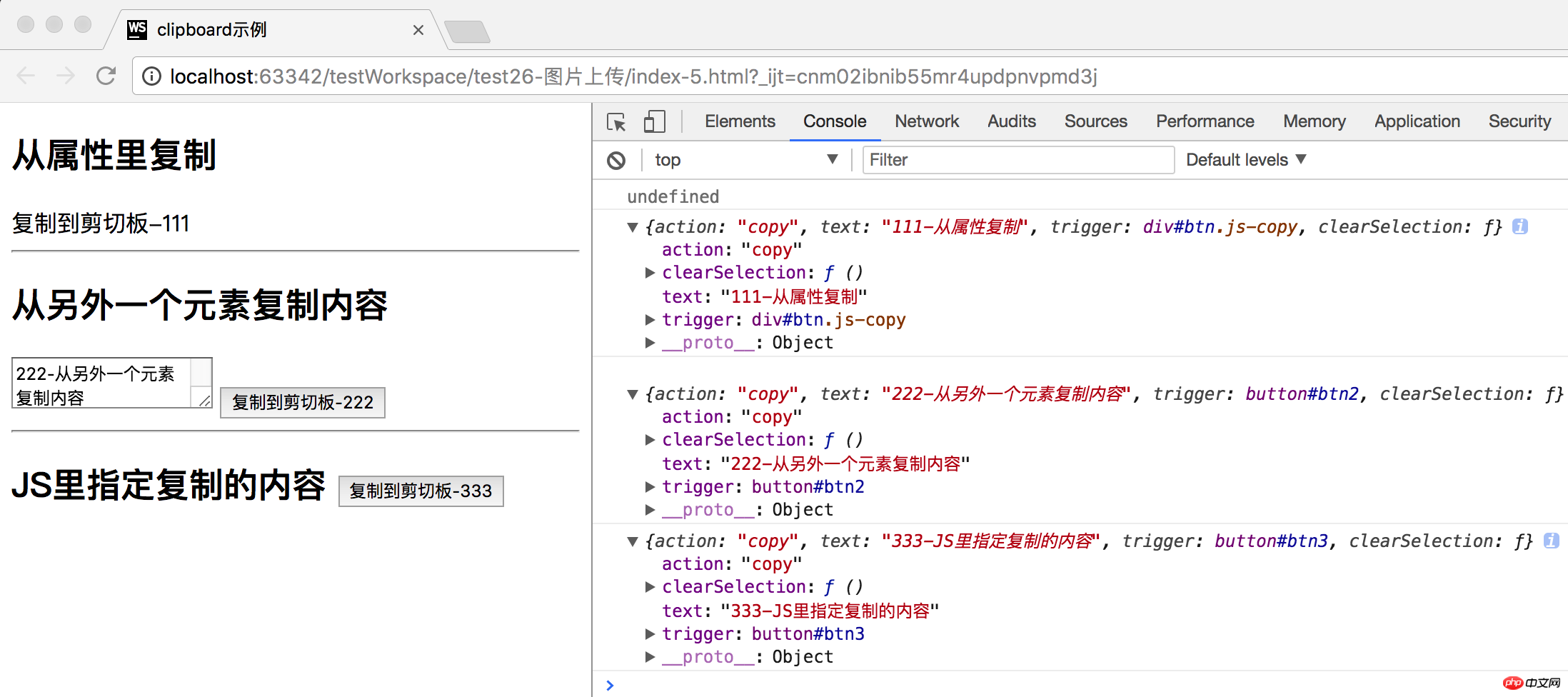
</html>Rendering:
After clicking the copy button, the success callback function will output a Object, which contains information such as copied content. At this time, you can use the paste shortcut key in other places where you input text to paste the contents of the clipboard to the place you need.

Related recommendations:
HTML5 drag-and-drop copy function implementation
##html5 Page click and left and right sliding page scroll_html/css_WEB-ITnose
The above is the detailed content of How to implement the click-to-copy function in html5 pages (complete code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
We users should be able to understand the diversity of some functions when using this platform. We know that the lyrics of some songs are very well written. Sometimes we even listen to it several times and feel that the meaning is very profound. So if we want to understand the meaning of it, we want to copy it directly and use it as copywriting. However, if we want to use it, we still need to You just need to learn how to copy lyrics. I believe that everyone is familiar with these operations, but it is indeed a bit difficult to operate on a mobile phone. So in order to give you a better understanding, today the editor is here to help you. A good explanation of some of the above operating experiences. If you also like it, come and take a look with the editor. Don’t miss it.
 What is the shortcut key for copying?
Mar 10, 2023 pm 02:00 PM
What is the shortcut key for copying?
Mar 10, 2023 pm 02:00 PM
The shortcut key for copying is "Ctrl+c", and the corresponding paste key is "Ctrl+v"; on the computer, use the mouse to drag and select text, hold down Ctrl, and then click the C key to complete the copy; A shortcut key refers to completing an operation through certain specific keys, key sequences, or key combinations.
 PS copy layer shortcut key
Feb 23, 2024 pm 02:34 PM
PS copy layer shortcut key
Feb 23, 2024 pm 02:34 PM
In the PS copy layer shortcut keys, we can know that if you want to copy a layer when using PS, you can use the shortcut key [Ctrl+J] for quick copying. This introduction to the shortcut keys for copying layers can tell you the specific operation method. The following is the detailed content, so take a look. PS copy layer shortcut key answer: [Ctrl+J] Specific method: 1. Open the image in PS and select the layer that needs to be copied. 2. Press [Ctrl+J] on the keyboard at the same time to complete the copy of the layer. Other copying methods: 1. After opening the image, press and hold the layer and move the [New Layer] icon downwards. 2. After moving to the icon, let go. 3. The layer copy is completed.
 Learn to use copy-paste shortcuts
Jan 13, 2024 pm 12:27 PM
Learn to use copy-paste shortcuts
Jan 13, 2024 pm 12:27 PM
When many users use computers, if they encounter something that needs to be copied and pasted, it is very troublesome to copy with the mouse. So how to use the shortcut keys for copy and paste? Come and take a look at the detailed tutorial ~ Copy and paste shortcuts How to use the key: 1. Copy key: Ctrl+C, select the text or image to be copied, and press the shortcut key. 2. Paste key: Ctrl+V. Just press the shortcut key directly where you want to paste.
 What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
On Windows, the shortcut key for copying is Ctrl C; on Apple, the shortcut key for copying is Command C; on Linux, the shortcut key for copying is Ctrl Shift C. Knowing these shortcut keys can improve the user's work efficiency and facilitate text or file copy operations.
 How to copy and move drag-and-drop elements in Vue?
Jun 25, 2023 am 08:35 AM
How to copy and move drag-and-drop elements in Vue?
Jun 25, 2023 am 08:35 AM
Vue is a popular JavaScript framework that provides a convenient drag-and-drop function, allowing us to easily copy and move elements. Next, let's take a look at how to copy and move drag-and-drop elements in Vue. 1. Basic implementation of drag-and-drop elements To copy and move drag-and-drop elements in Vue, you first need to implement the basic drag-and-drop function of the element. The specific implementation method is as follows: Add the elements that need to be dragged in the template: <divclass="drag-elem"
 How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
We often use Excel to process multiple table data. After copying and pasting the set table, the original format returns to the default, and we have to reset it. In fact, there is a way to make the Excel copy table retain the original format. The editor will explain the specific method to you below. 1. Ctrl key dragging and copying operation steps: Use the shortcut key [Ctrl+A] to select all table contents, then move the mouse cursor to the edge of the table until the moving cursor appears. Press and hold the [Ctrl] key, and then drag the table to the desired position to complete the movement. It should be noted that this method only works on a single worksheet and cannot be moved between different worksheets. 2. Steps for selective pasting: Press the [Ctrl+A] shortcut key to select all tables, and press
 How to back up CMS DreamWeaver database files?
Mar 13, 2024 pm 06:09 PM
How to back up CMS DreamWeaver database files?
Mar 13, 2024 pm 06:09 PM
How to back up CMS DreamWeaver database files? In the process of using CMS to build a website, it is very important to ensure the security of database files to prevent data loss or damage. Backing up database files is an essential operation. The following will introduce how to back up CMS DreamWeaver database files and attach specific code examples. 1. Use phpMyAdmin for backup. phpMyAdmin is a commonly used database management tool through which you can easily back up the database. The following is using phpMyAdm



