 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to make html drop-down menu? Code example introduction to html drop-down menu
How to make html drop-down menu? Code example introduction to html drop-down menu
How to make html drop-down menu? Code example introduction to html drop-down menu
This article mainly introduces examples of how to use HTML select tag drop-down menus. There is also an article about the usage of drop-down menus on some HTML websites. Let us take a look at this article together. Bar

#First we need to know what is the code of the html drop-down menu?
Obviously, the select element can create a single-select or multi-select menu.
The
Tip: The select element is a form control that can be used to accept user input in a form.
Let’s look at an example of drop-down menu code:
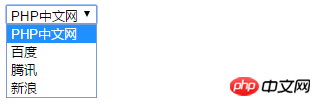
Create a selection list with 4 options:
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
Just such a simple drop-down The menu is complete, let's take a look at the effect:

This is the most basic. If you add a css style, you can make this form very beautiful. Basically, there are no websites that do this. They only do it when they want to try their hand.
Now let’s see what this kind of drop-down box looks like on a real website.
Here is a complete code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
</html>Although it is a bit more, the effect can be very good. Let us see how it is displayed in the browser.

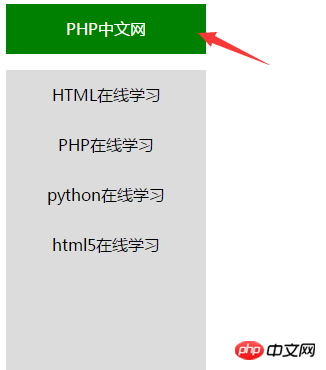
This is the newly refreshed style. Now look at the changes after the mouse is placed on it:

After completion, this is Like this, you can also try using this code, or you can type out the code yourself. This style is what it looks like when we usually browse the website. As soon as you move the mouse away, the effect will return to the picture above. style.
This article about HTML drop-down menus ends here. If you have any questions, you can ask them below.
【Editor's Recommendation】
What is the document object in html? An article to help you understand the document object
#What is the code for adding images in HTML? How to add image path correctly in html?
The above is the detailed content of How to make html drop-down menu? Code example introduction to html drop-down menu. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



