
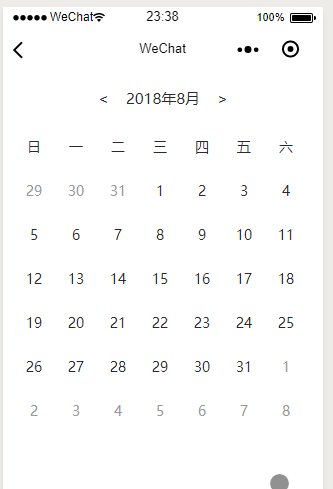
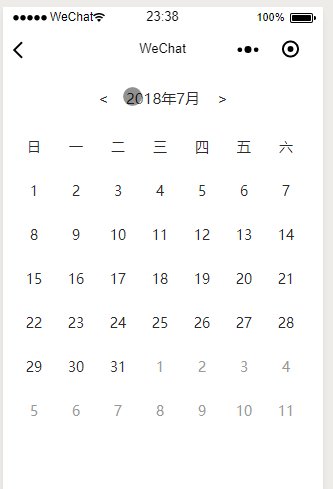
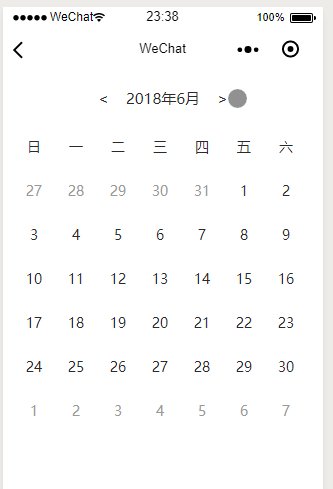
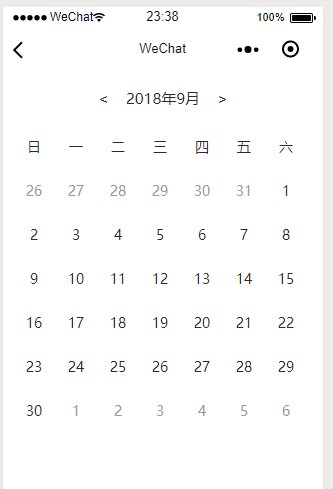
The content of this article is about the implementation of a simple WeChat applet calendar component (complete code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I am working on a WeChat applet project, which involves a calendar. All the time, when I came across a calendar, I just found a plug-in on the Internet. This time, on a whim, I thought about implementing it myself. This time I am not encapsulating powerful, robust and perfect components, but just recording the main idea. More functions must be discovered and implemented by yourself according to project needs. (Big guy lightly sprays)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>Many times, in order to display the completeness, it is necessary to display the residual data of the previous and next month. Generally speaking, when the calendar is displayed, the maximum is 7 X 6 = 42 digits. Why is it 42 digits? Well, think about it yourself. The number of days in the current month is known, and we can infer the number of remaining days in the previous month by using the day of the week on which the 1st of the current month is. The number of remaining days in the next month is exactly 42 - the number of days in the current month - the remaining days in the previous month. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Integrate the three sets of data to get the complete data for the month. The format is as follows</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]Related recommendations:
WeChat applet calendar component development
Introduction to UI and container components of WeChat Mini Program
Detailed method of using components to develop WeChat Mini Program calendar
The above is the detailed content of Implementation of simple WeChat applet calendar component (complete code attached). For more information, please follow other related articles on the PHP Chinese website!