 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What is a javascript prototype? Detailed explanation of javascript prototype
What is a javascript prototype? Detailed explanation of javascript prototype
What is a javascript prototype? Detailed explanation of javascript prototype
The content this article brings to you is about what is the JavaScript prototype? The detailed explanation of JavaScript prototype has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Prototype
Prototype is still relatively important. I would like to elaborate on it separately. Speaking of prototype, what is a prototype?
When the constructor is created, there is a prototype attribute. This attribute is a pointer. The system will create and associate an object by default. This object is the prototype. The prototype object is an empty object by default. , and the purpose of this object is to contain properties and methods that can be shared by all instances of a specific type.
To put it bluntly, you can call the prototype attribute on the constructor to point to the prototype, thereby creating the prototype object of that object instance.
What are the benefits of using prototypes?
The advantage of using a prototype is that all object instances can share the properties and methods it contains.
Are you dizzy? Isn’t it super messy? Constructor, prototype, and instance, don’t worry, I’ll point it out for you in one sentence
All our constructors must eventually evolve into instances to make sense, because the methods defined in the constructor cannot be used by all Instances are shared, so you can only find the upper level of the constructor, which is the prototype. The properties and methods defined on the prototype can be shared by all instances. This is the nature of the prototype object
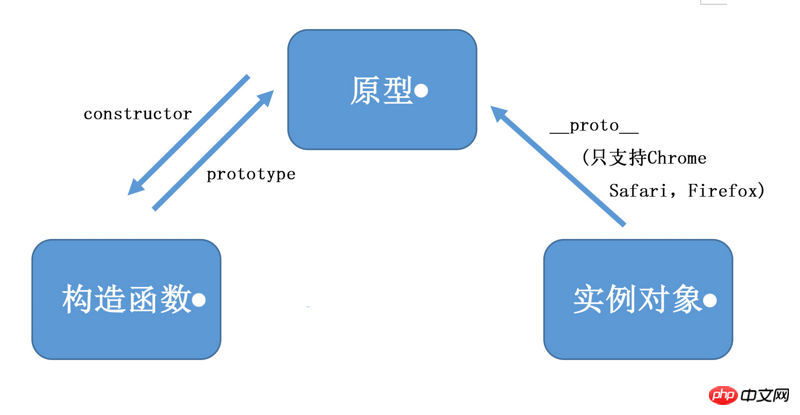
Look You will know from the picture, the relationship between the three of them is a love triangle
It is very easy to understand
Constructor.prototype = prototype
Prototype .constructor = constructor
Instance object .constructor = constructor (this is because the instance object cannot find the constructor attribute on itself, so it will find it in the prototype through __proto__, and point to the constructor through the prototype bridge)
Instance object.__proto__ = prototype
The prototype cannot be displayed by printing, it can only be expressed through Constructor.prototype
The following are two other ways to obtain the prototype Method
isPrototypeOf() method: Used to determine whether the pointer of this instance points to this prototype.
Object.getPrototypeOf() method: Get the prototype of the instance. The browsers supported by this method are IE9, Firefox 3.5, Safari 5, Opera 12 and Chrome, so it is recommended to obtain the object through this method. prototype.
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
The basic principle of multiple object instances sharing the properties and methods saved by the prototype
Every time the code reads a property of an object, a search will be performed. The target is the attribute with the given name. Start with the object instance itself. If an attribute with the given name is found in the instance, the value of the attribute is returned; if not found, the prototype object pointed to by the pointer is searched and the attribute with the given name is found in the prototype object. If this property is found in the prototype object, the property value is returned.
We can access the value in the prototype, but we cannot overwrite the value in the prototype. If we add an attribute to the instance, and the attribute name has the same name as the prototype, this attribute will be blocked ( Override) that property in the prototype.
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // GeorgeAdding a property to an instance object will only prevent us from accessing that property in the prototype, but will not modify that property. Even if this property is set to null, this property will only be set on the instance without restoring its connection to the prototype .
If you want to completely delete instance properties, you can use the delete operator, which allows us to re-access the properties in the prototype.
Usage of delete operator
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty() method can be used to detect whether a property exists in the instance or in the prototype. This method only returns true if the given property exists in the object instance. It can also be understood that the hasOwnProperty method is used to detect whether this property is a property of the object itself.
obj.hasOwnProperty('property name')
Demo:
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truein operator
The in operator has two uses
①Put it in for Used in -in loop, for-in can return all enumerable (enumerable) properties that can be accessed through objects (enumerable properties can be seen at a glance)
The above is the detailed content of What is a javascript prototype? Detailed explanation of javascript prototype. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Golang is a powerful and efficient programming language that can be used to develop various applications and services. In Golang, pointers are a very important concept, which can help us operate data more flexibly and efficiently. Pointer conversion refers to the process of pointer operations between different types. This article will use specific examples to learn the best practices of pointer conversion in Golang. 1. Basic concepts In Golang, each variable has an address, and the address is the location of the variable in memory.
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can
 What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
In C++, there are three points to note when a function returns an object: The life cycle of the object is managed by the caller to prevent memory leaks. Avoid dangling pointers and ensure the object remains valid after the function returns by dynamically allocating memory or returning the object itself. The compiler may optimize copy generation of the returned object to improve performance, but if the object is passed by value semantics, no copy generation is required.
 How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
PHP functions can encapsulate data into a custom structure by returning an object using a return statement followed by an object instance. Syntax: functionget_object():object{}. This allows creating objects with custom properties and methods and processing data in the form of objects.
 Introduction to the new map of Genshin Impact version 4.4
Jan 31, 2024 pm 06:36 PM
Introduction to the new map of Genshin Impact version 4.4
Jan 31, 2024 pm 06:36 PM
Introducing the new map of Genshin Impact version 4.4. Friends, Genshin Impact 4.4 version also ushered in the Sea Lantern Festival in Liyue. At the same time, a new map area will be launched in version 4.4 called Shen Yu Valley. According to the information provided, Shen Yugu is actually part of Qiaoying Village, but players are more accustomed to calling it Shen Yugu. Now let me introduce the new map to you. Introduction to the new map of Genshin Impact version 4.4. Version 4.4 will open "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" and "Laixin Mountain" in the north of Liyue. Teleportation anchor points have been opened for travelers in "Chenyu Valley·Shanggu" . ※After completing the prologue of the Demon God Quest·Act 3: The Dragon and the Song of Freedom, the teleportation anchor point will be automatically unlocked. 2. Qiaoyingzhuang When the warm spring breeze once again caressed the mountains and fields of Chenyu, the fragrant



