 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to indent the first line with css text-indent property? 【Detailed explanation】
How to indent the first line with css text-indent property? 【Detailed explanation】
How to indent the first line with css text-indent property? 【Detailed explanation】
When we design the HTML article page style of the website, the effect of article display directly affects the beauty of the entire site and the quality of the entire site. We all know that when making Word documents, we need clear paragraphs and clear descriptions. Then the articles we publish on the website should also be clearly displayed in paragraphs, such as the most common first line indentation. At this time, the text-indent attribute in the powerful css style is inseparable! This article will give you a detailed introduction to the specific method of indenting the first line of HTML css .
Let’s use the simplest example to introduce the use of css text first line indentation , that is, the text-indent attribute and related knowledge.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
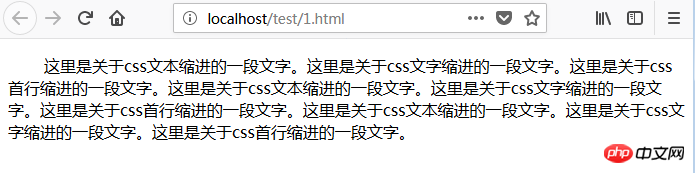
</html>The effect of the above code when accessed by the browser is as follows:

We can find from the picture that this html paragraph produces the effect of indenting the first line. . Here you can obviously find which style attribute in css is at work, right? It’s the text-indent style attribute! So what does text-indent mean? In fact, it is obvious that the function of this style attribute is to make the first line of text indent effect, such as indenting the first line of html by 2 characters, indenting 1 character, etc., and I would like to remind everyone here, The text-indent style attribute can have negative values. If the value is negative, the first line of the text paragraph will be indented to the left. Negative values are generally not used.
So through the above introduction, have you mastered the issue of how to use css to set the indentation of the first line of a text paragraph? This article has certain reference value and I hope it will be helpful to friends in need!
The above is the detailed content of How to indent the first line with css text-indent property? 【Detailed explanation】. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...



