Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to use html blockquote? Introduction to the usage of blockquote tag
How to use html blockquote? Introduction to the usage of blockquote tag
How to use html blockquote? Introduction to the usage of blockquote tag
This article mainly introduces the definition and usage examples of the html blockquote tag, as well as the comparison between the reference of the html blockquote tag and the p tag. Now let us read this article together
First, let’s take a look at the definition of the html blockquote tag:
The tag defines a block quote.All text between
andis separated from the regular text, often indented (increased margins) on the left and right, and sometimes italicized . That is, block references have their own space.Now let’s look at an example of using the html blockquote tag:
Mark long quotes:
<blockquote> Here is a long quotation here is a long quotation here is a long quotation here is a long quotation here is a long quotation. </blockquote>Copy after loginThe effect displayed in the browser , as shown in the picture:
## This tag can indent all the text enclosed by it to the right. And add a group of labels, indent one unit to the right, add two groups of labels, indent two units to the right, and so on.
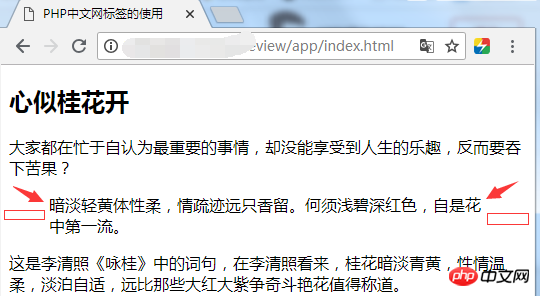
Now let’s take a look at long text references and comparison with p tags:
The effect is as shown:<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>PHP中文网标签的使用</title> </head> <body> <h2 id="心似桂花开">心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>Copy after loginThe effect is like this, the text set with the blockquote tag is indented. Okay, the above is the article about setting up the HTML blockquote tag. If you have any questions, you can leave a message below. 【Editor’s Recommendation】
How to write html space code? Summary of the expression of html space code
How to center the Chinese characters in the col tag in html? Basic use of html col tag (examples included)
The above is the detailed content of How to use html blockquote? Introduction to the usage of blockquote tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.