
This article mainly explains the usage of the br tag about HTML paragraph text line wrapping. In a paragraph, correct line wrapping can make the page more beautiful. Next, let’s take a look at this article about line wrapping of html paragraph text.
First of all, let’s take a look at the method of wrapping paragraph text:
Paragraphs in web pages Usually it is represented by
tag, then the text in a p tag will be displayed as one paragraph in the browser. Unless the browser frame is not enough, it will be displayed as one line. Only when the frame is not enough It will automatically wrap the line, but if we want to wrap the line manually, can we do it? Of course this is not possible. The line breaks you put in the code will appear to the browser as if they have not been moved. At most, there are just a few extra spaces. So what we are going to use now is the use of the br tag that we mentioned in this article.
The tag is a single tag. br is used to wrap the text and display it so that the browser can recognize it.
So, now let’s look at the code:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>
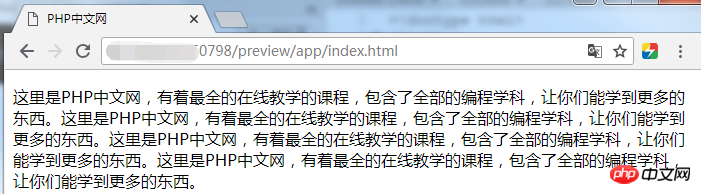
Here is a paragraph, let’s see the effect:

As shown in the picture, it is all because the browser window is small. So there are too many rows displayed, which is very messy. But what we want is to stop the text from being displayed after any word and display it on the next line. (If you want to see more, come here: htmlOnline Video Tutorial)
Now let’s add the
tag to see the effect:
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
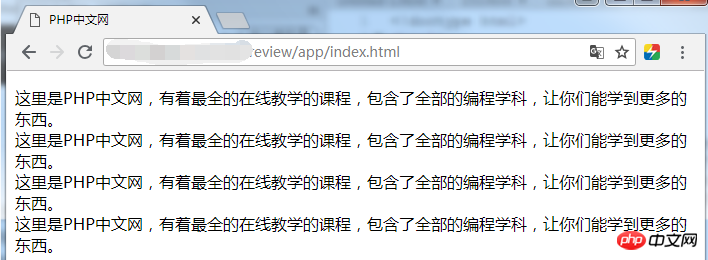
Look at the above code, I put three br tags in it to see the effect:

Does it feel a lot clearer instantly? . This is how the br tag is used. We usually put the br tag where we want to break the line, so that it can work. Otherwise, if it is placed randomly or not placed, the text will not be displayed beautifully. We can use the br tag to adjust the formatting of the text. .
Okay, this article about HTML paragraph text wrapping ends here. If you have any questions, you can ask them below.
【Editor’s Recommendation】
What is the code for adding images in HTML? How to add image path correctly in html?
The above is the detailed content of How to wrap paragraph text in HTML? An article tells you the usage of line break tag br. For more information, please follow other related articles on the PHP Chinese website!