
What is the css box model? After all, you can often see the css box model when learning css. Therefore, in the following article, php Chinese website will talk to you about the concept of the css box model and your understanding of the css box model.
First of all, let’s take a look at what the css box model is?
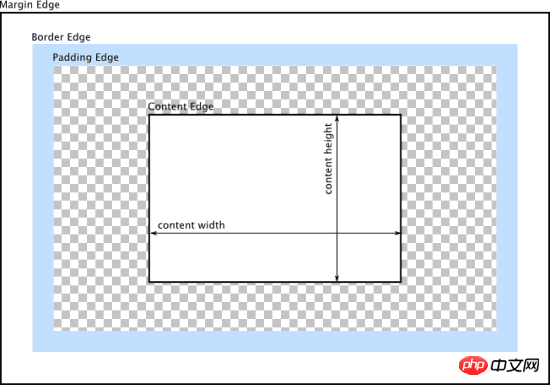
From Baidu Encyclopedia, we can know that the attribute names commonly heard in web design are: content, padding, border, margin, CSS box Patterns all have these properties. We can understand these attributes by transferring them to the boxes (boxes) in our daily life. The boxes we see in our daily life are boxes that can hold things and also have these attributes, so it is called the box model. As shown below:

The CSS box model is a thinking model used by CSS technology that is often used in web design.
So, after knowing what the css box model is, how should we understand the css box model?
Understanding of css box model
We can understand the css box model as a box in daily life.
Content is what is contained in the box. It has height (height) and width (width). It can be a picture, text or small box nesting. In reality, the content cannot be larger than the box, and the content cannot be larger than the box. The box will burst, but in CSS, the box is elastic. If the content is too large, the box will be stretched, but it will not damage the box.
Padding is filling, just like we fill it with something, such as foam or plastic film, in order to ensure that the things in the box are not damaged. The filling can be large or small, soft or hard, and it is reflected in the web page It’s the size of the padding.
Border is the outer border, because the border has size and color attributes, which is equivalent to the thickness of the box and its color or material.
Margin is the distance between our box and other boxes or other things. If there are many boxes, margin is the direct distance between the boxes, which allows for ventilation, beauty and easy removal.
There are two types of css box models, one is the W3C box model, which is the standard model, and the other is the IE box model.
How to set up the two css box models:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
The two box models of css can be represented by the following figures:
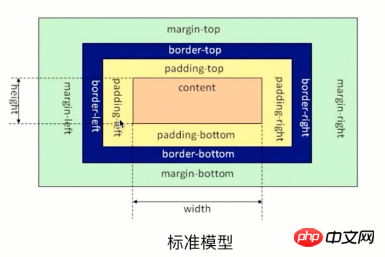
Standard model:

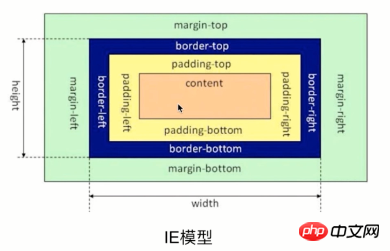
IE box model:

We can clearly see from the above figure that the width or height of the IE box model is the width and height of the content (content), and the width or height of the W3C box model, the standard model, is the content (content). ) padding (inner margin) border (border)
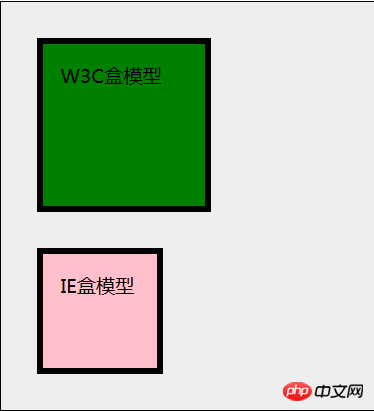
Let’s take an example: the width and height of a div are 105px, the inner margin is 10px, the border is 5px, and the outer margin is 30px. The total width and total height of the div displayed under the W3C box model (including margins, borders, padding, and content) are 105 15 5 30 = 155px. The total width and total height of the div displayed under the IE box model (including margins, borders, padding, and content) are 105 30 = 135px.
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
</div>The effect is as follows:

#The obvious difference is that if the width of the element (width) is certain, the width of the W3C box model (width) does not include padding and borders, but is included in the IE box model.
Of course, after seeing this, the content in the css box model must not be fully grasped. Next, you can check out the css video tutorial column on the PHP Chinese website and css3 video tutorial column, the video in it talks about the css3 box model in great detail.
Related recommendations:
Let’s talk about css box model_html/css_WEB-ITnose
The above is the detailed content of Understanding the css box model: Understand what the css box model is in 5 minutes?. For more information, please follow other related articles on the PHP Chinese website!