 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to change the font color of html hyperlink? Summary of methods to change hyperlink font color
How to change the font color of html hyperlink? Summary of methods to change hyperlink font color
How to change the font color of html hyperlink? Summary of methods to change hyperlink font color
This article mainly talks about a method of changing the font color of HTML hyperlink text. One method is to change the text of a pure a tag, and the other is to put the a tag in a div tag to change the css style. Now let’s take a look at the content of the article
First of all, let’s start with an example to change the font color of a hyperlink:
What we want to do is when it is not clicked The hyperlink text is not underlined and appears in gray; when the mouse is over the link, it is underlined and the link text appears in red; when the link is clicked, the link is not underlined and appears in yellow.
Let’s take a look at the complete experimental code:
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
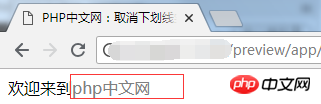
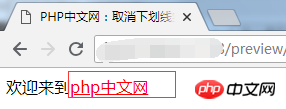
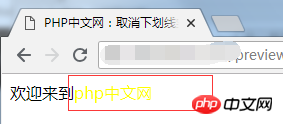
</html>There are three renderings:

This is the future When clicked, there is no underline and it appears in gray.

This is the style when the mouse is moved up. It is underlined and displayed in red.

This is the style after being clicked, without underline, and displayed as yellow text.
The above are the experimental results of the above code. This completes the task just now, making it easier for us to understand the above code.
Now let’s understand the specific meaning of the above code:
a:link refers to a normal unvisited link;
a:active refers to the link being clicked;
a:hover refers to the mouse on the link;
a:visited refers to the visited link;
text-decoration means the text decoration effect;
none parameter indicates super The link text does not display underline;
underline parameter indicates that the text of the hyperlink is underlined
Now that I understand it, is it easier to understand? After reading the above codes, just bring them in one by one.
Now there is another example, that is, the hyperlink is in the div tag. We need to change the color of the hyperlink text in the div tag. How to change it?
Let’s take a look at the explanation code:
1.CSS code:
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色2.html code:
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
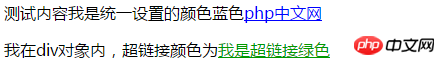
The effect of this code is as follows:

The upper text is programmed to be blue, and the lower text becomes green. The effect is obvious.
This is how to use css style to change the hyperlink text in html. If you have any questions, you can ask below
[Editor’s recommendation]
How to write space code in html? Summary of the expression of html space code
The above is the detailed content of How to change the font color of html hyperlink? Summary of methods to change hyperlink font color. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



