 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the include tag in html? html include implements configuration parsing
What is the include tag in html? html include implements configuration parsing
What is the include tag in html? html include implements configuration parsing
This article introduces the configuration and usage of include in html, so that HTML files can also implement the include function. Now let’s take a look at this article about html include
First, let’s introduce what is the include tag in html?
Anyone who can program knows the purpose of include. It can make some public pages directly call the page you want to display, but now most websites use static files. , then your include will not work in html. Some people may think that I can do it directly in the dynamic file. Then just generate it. If so, you will need to regenerate the entire site every time you change the include. The following will introduce how to make html itself parse include.
Home page, let’s take a look. Before we do any operation, we check the page source code. We can see that the include has not been parsed, but a line of code is still displayed.
<!--#include file="top.html"-->
The following is a detailed implementation configuration analysis:
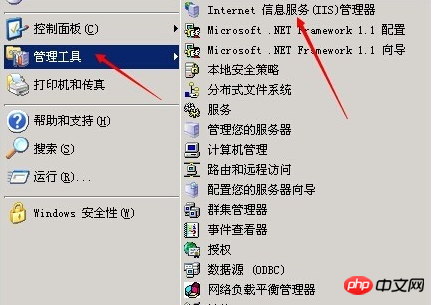
The first step is to open IIS. The steps are as follows:
Click Start--Administrative Tools--IIS Manager
or
Start--Control Panel--Administrative Tools--IIS Manager

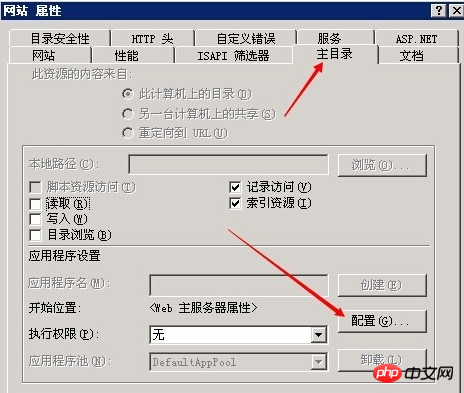
The second step is to open the properties panel of the website.
Please pay attention here. It depends on whether you want to set up a single website or all websites in the entire IIS. If a single website directly clicks on the website, select the website properties panel you want to set. The following is What you are introducing is the entire IIS website.
The third step, after opening the website properties panel, operate in sequence:
Home directory--Configuration
Open the configuration panel of the home directory;

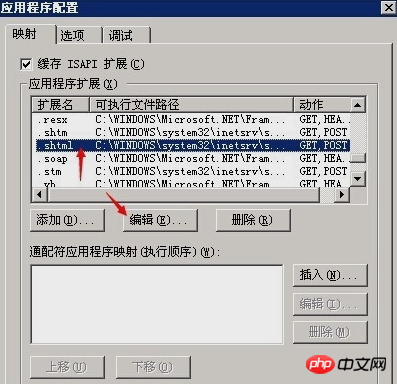
#The fourth step is to select the first "Mapping" option in the pop-up "Application Configuration" panel.
Then find .shtml in the box below
The fifth step is to hit .shtml and double-click the record, then click the "Edit" button below

#The sixth step is to copy the .shtml executable file in the pop-up editing panel.
C:\WINDOWS\system32\inetsrv\ssinc.dll
Then click Cancel or OK and close the .shtml editing panel
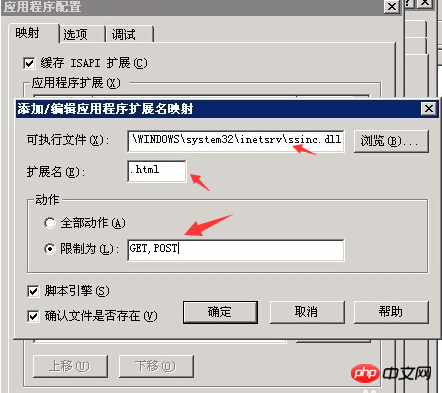
Step seven, select the first "Mapping" option in the "Application Configuration" panel. Then click Add;
Enter the following information in sequence
Executable file: C:\WINDOWS\system32\inetsrv\ssinc.dll
Extension: .html
Action: GET, POST
The executable file here is the .shtml executable file copied in the previous step.
After editing, click OK, and then save the settings just now. There is no need to restart IIS. All settings have now been completed.

Finally, let’s look at the page just now, and we see that the include information has been parsed. Don't show anymore<!--#include file="top.html"-->
Okay, the above is the analysis of the include configuration in html. If you have any questions, you can ask them below. Question
【Editor's Recommendation】How to center the Chinese characters in the col tag in
html? Basic use of html col tags (with examples included)
The above is the detailed content of What is the include tag in html? html include implements configuration parsing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





