
The layout of waterfall flow feels quite good, so this article will share with you two ways to implement waterfall flow layout with css. Through multi-column multi-column layout, waterfall flow and Flex layout implements waterfall flow.
Let’s briefly talk about some properties related to multi-column
column-count Set the number of columns
column-gapSet the spacing between columns
column-widthSet the width of each column
Also combined with setting break-inside in the sub-container to prevent unexpected interruptions in multi-column layout, paginated media and multi-region context
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
Intercepted part , you can fill it yourself
/* html文件 */ <!-- 使用multi-columns实现瀑布流 --> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> </div>
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
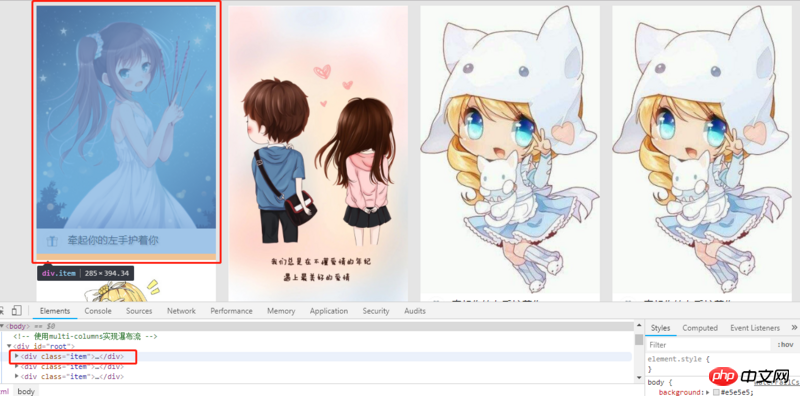
##(Waterfall flow Layout rendering 1)

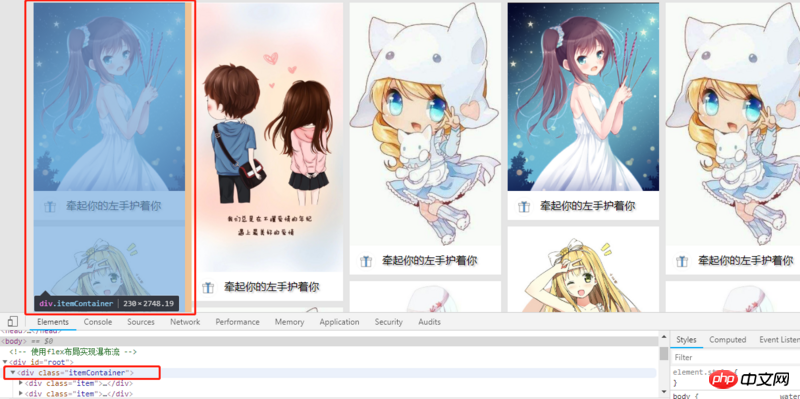
2.flex layout to achieve waterfall flow
/* html文件(只截取两列布局)*/ <div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

Use CSS to position the waterfall Flow simple implementation code
CSS3 method to implement waterfall flow layout
The above is the detailed content of How to implement waterfall flow using pure css? Two ways to implement waterfall flow in css. For more information, please follow other related articles on the PHP Chinese website!