 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
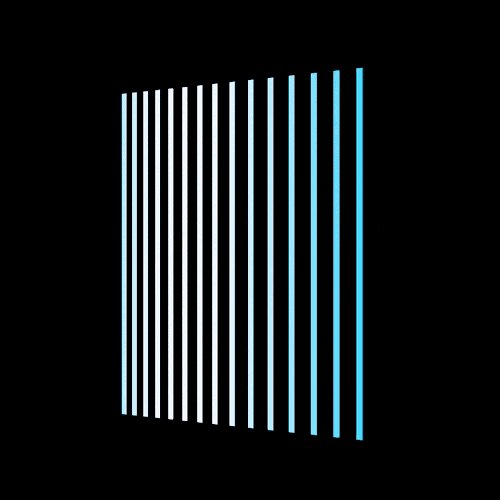
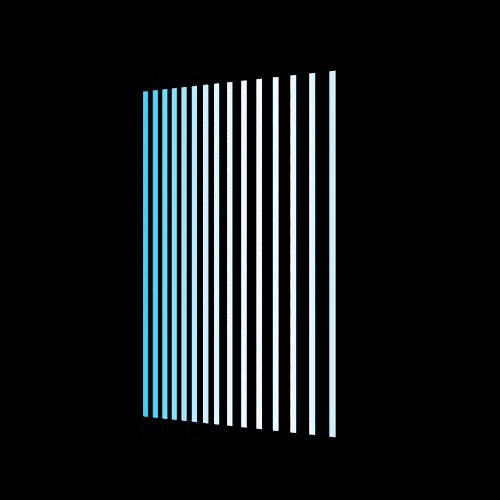
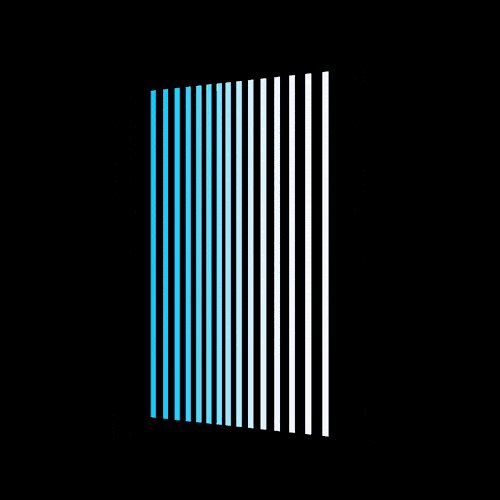
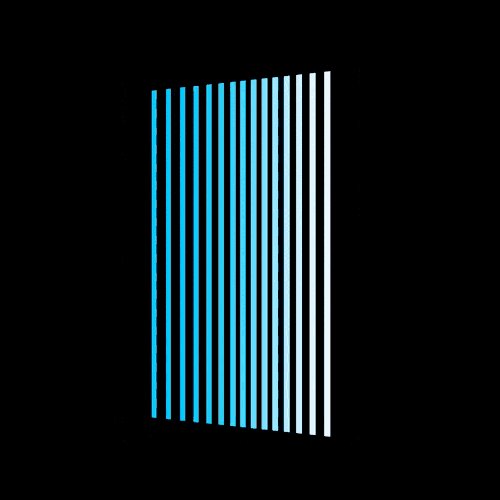
 How to use pure CSS to achieve a flag-waving animation effect (source code attached)
How to use pure CSS to achieve a flag-waving animation effect (source code attached)
How to use pure CSS to achieve a flag-waving animation effect (source code attached)
The content of this article is about how to use pure CSS to achieve a flag-waving animation effect (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
Define dom, the container contains 15 elements:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Define container size:
.flag {
width: 10em;
height: 15em;
font-size: 20px;
}Set the line style:
.flag span {
width: 0.25em;
height: inherit;
background-color: deepskyblue;
}Make the lines tiled:
.flag {
display: flex;
justify-content: space-between;
}Add 3d perspective effect:
.flag {
transform: perspective(500px) rotateY(-20deg);
}Define the animation effect of left and right movement:
.flag span {
animation: wave 1.5s ease-in-out infinite alternate;
}
@keyframes wave {
to {
transform: translateX(2em);
}
}Set the element variable value:
.flag span:nth-child(1) {
--n: 1;
}
.flag span:nth-child(2) {
--n: 2;
}
/* 共 15 个元素,每元素的 --n 变量值等于它的序号。 */
/* 中间代码略 …… */
.flag span:nth-child(14) {
--n: 14;
}
.flag span:nth-child(15) {
--n: 15;
}Let each line start the animation with a delay to form the effect of flying flags:
.flag span {
animation-delay: calc(var(--n) * -0.1s);
}Finally, add the light and shadow effect:
.flag span {
background-color: ghostwhite;
}
@keyframes wave {
to {
transform: translateX(2em);
background-color: deepskyblue;
}
}Done!
Related recommendations:
How to Using CSS and D3 to realize interactive animation of small fish swimming (with code)
The above is the detailed content of How to use pure CSS to achieve a flag-waving animation effect (source code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.



