 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to change the color of a button in html? Introduction to the use of html button tags
How to change the color of a button in html? Introduction to the use of html button tags
How to change the color of a button in html? Introduction to the use of html button tags
This article mainly introduces some applications of html button button labels. It mainly introduces how to change the color of button labels. This chapter is all basic knowledge. I hope you can master it well and practice more. Now let us Let’s read this article
First of all, let’s introduce the label of the button:
Inside the button element, you can place content, such as text or images. This is the difference between this element and the button created using the input element.
The
The only prohibited element is the image map, as its mouse and keyboard-sensitive actions interfere with the behavior of the form buttons.
Always specify the type attribute for buttons. The default type in Internet Explorer is "button", while the default in other browsers (including the W3C specification) is "submit".
Note: If you use the button element in an HTML form, different browsers will submit different button values. Please use input elements to create buttons in HTML forms.
Introduced so much, let us deepen our understanding of the html button tag.
Now let’s see how to change the color of a button in HTML:
<button> php中文网 </button>
This is the simplest button, as shown in the picture:

I believe everyone should know this simple button. Now let’s take a look at a code example to add some styles and colors:
<button type="button" class="btn" style="max-width:90%"> php中文网 </button>
This is a simple button added Properties and the like, let it change the style and see what it looks like now:

Is this style much better than the original style? It’s okay. Add a lot of styles, you can start typing the code yourself.
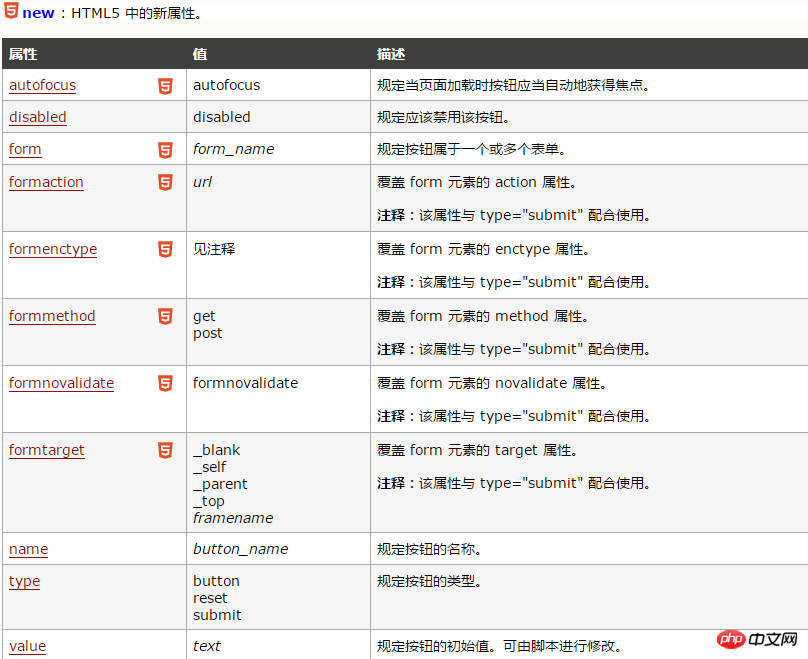
Now let’s look at the attribute introduction of button tags
This is to prevent everyone from forgetting the attributes they need when typing code

The above is the entire content of this article. I believe everyone should know how to change the color of button labels. These are the most basic applications. Once you learn the advanced ones, you will feel that what you are learning now is nothing. . If you have any questions, you can leave a message below.
【Editor's Recommendation】
html How to set image scrolling in marquee tag? Marquee tag image scrolling code example
How to set the font color in html? Introduction to the method of setting font color in css
The above is the detailed content of How to change the color of a button in html? Introduction to the use of html button tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





