
This article mainly introduces the types of html button tags, as well as the functions and usage of html button tags. Finally, there are usage examples. Now let us look at this article together
First look at the html button tag. How much do we know?
html button tag has three types:
type=”submit”: Submit button (except for Internet Explorer, this value is other browsers' default values).
type=”button”: Clickable button (Internet Explorer’s default).
type=”reset”: Reset button (clear form data).
PS: When the button tag is included in the form tag, for example:
<form action="www.php.cn">
<button>点击</button>
</form>Now let’s talk about the role of the html button tag:
Since the button defaults to submit in most browsers, if the action attribute of the form tag has a value, clicking the button will jump to the link "www.php.cn" set by it; otherwise, clicking the button will refresh The current page.
In HTML, the
Note: When creating buttons in HTML forms, the tag is generally used, because if the
It is best to set the type attribute for the
Now let’s talk about the use of html button tags:
More functions of button Inside the button element, you can place content, such as text or images.
The
In the form form, the default type of Internet Explorer is "button", while the default value in other browsers (including W3C specifications) is "submit".
Of course, the use depends on the example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="How to use html button tag? What does the html button tag do?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
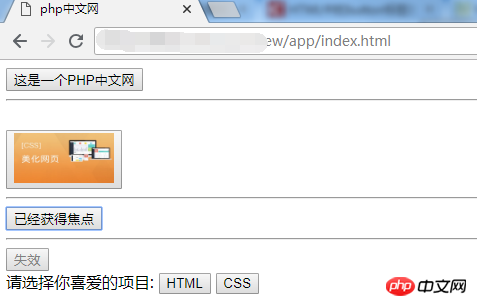
</html>As shown in the figure, the effect is also very simple. Let’s take a look:

# Is the effect obvious? Use everything that can be used.
Okay, the above is the entire content of this article, which introduces some usage and functions of button button labels. If you have any questions, you can ask below.
【Editor's Recommendation】
How to set the font color in html? Introduction to the method of setting font color in css
How to use the html5 header tag? Introduction to the role of html5 header tag
The above is the detailed content of How to use html button tag? What does the html button tag do?. For more information, please follow other related articles on the PHP Chinese website!