
css selector is undoubtedly very important in learning css, so, What is css selector? What types of css selectors are there? This is what we must master. This article will introduce to you the basic definition of css selectors and what types of css selectors there are.

Without further ado, let’s go directly to the topic~~
What is the css selector?
In Baidu Encyclopedia, we can see that the basic definition of css selector is: each css style definition consists of two parts, the form is as follows: [code] Selector {style} [/code ] The part before {} is the "selector". After saying such a long paragraph, in short, it is to use css to achieve one-to-one, one-to-many or many-to-one control of elements in the html page. This requires the use of CSS selectors, html pages The elements in are controlled through CSS selectors. (Recommended video tutorial: CSS tutorial)
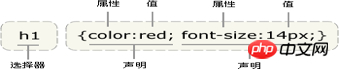
Next we will look at a picture, which is a specific analysis of the above definition.

As shown in the figure, we can know:
The part before {} is the "selector", and the "selector" specifies the elements in {} The object of "style", that is, which elements in the web page are affected by "style"
The selector is usually the HTML element you need to change the style, such as:
,
,< ;h1>WaitingEach format declaration statement consists of a pair of "attribute name: attribute value". The attribute name and attribute value are separated by colons. Each declaration statement is preceded by a semicolon in English "; "Finish.
After introducing what a css selector is, let’s take a look at what types of css selectors there are?
What are the types of css selectors?
There are many types of css selectors. Let’s take a look at the types of css selectors
1. Tag selectors (such as: body, div,p,ul,li).
2. Class selector (such as: class="head", class="head_logo").
3. ID selector (such as: id="name", id="name_txt").
4. Global selector (such as: *).
5. Combination selectors (such as: .head .head_logo, please note that the two selectors are separated by the space bar).
6. Inherit the selector (such as: div p, note that the two selectors are separated by the space bar).
7. Pseudo-class selector (for example: link style, pseudo-class of a element, 4 different states: link, visited, active, hover.).
8. Attribute selectors for string matching (^ $ * three types, corresponding to start, end, and inclusion respectively).
The most commonly used CSS selectors among the above eight CSS selectors are label selectors, .class selectors, ID selectors, attribute selectors, and pseudo-class selectors.
Below we will give an example of each of these five css selectors: (For other selector examples, please refer to css manual)
(1) Tag selector:
<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>The effect is as follows:

## (2) Class selector:
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html>
(3) ID selector:
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html>

(4) Attribute selector:
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>
(5) Pseudo-class selector:
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html>When the mouse is placed on the label, the label It is green
The label is blue when the label is clicked
The label is red after clicking
css class selector and id selector
The above is the detailed content of What is a css selector? What types of css selectors are there?. For more information, please follow other related articles on the PHP Chinese website!